
-
KoolShow
大小:8M语言:8M 类别:动画制作系统:WinXP/Win7/Win10
展开

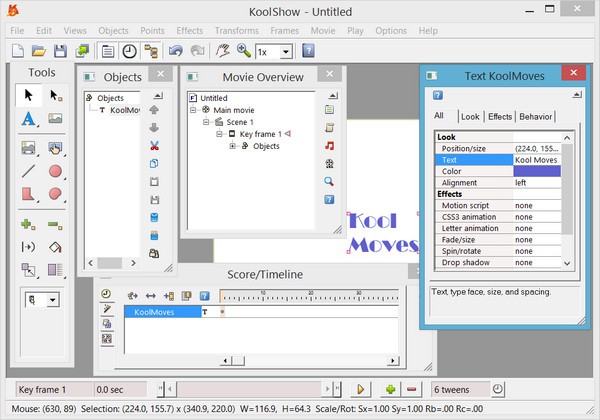
使用KoolShow多媒体创作软件可以轻松实现Html5动画。它非常适合创建具有丰富交互式内容,导航按钮和幻灯片的网页。 KoolShow将易用性与丰富的动画效果相结合,可以轻松,低成本地为网站创建专业品质的动画。
它允许您组合和操作文本,图像,矢量形状,声音和视频,以使用Html5画布创建网页。它具有先进的变形能力,具有全方位的专业外观效果和矢量绘图工具 - 所有这些都是非常低廉的成本。

KoolShow官方版是一款上手非常容易操作的且可以帮助用户进行HTML5动画制作的工具。KoolShow官方版软件还支持自定义图像和文字效果,将您的Flash电影转换为HTML5,GIF,MP4。KoolShow最新版支持从丰富的图形和视频格式导入。可以在互联网上轻松导入包括渐变在内的SVG矢量剪贴画。可以使用大量可用的绘图工具来编辑剪贴画。
KoolShow最新版是一款功能强大的动画制作软件,KoolShow官方版能够帮助用户制作Flash动画,用于为文本、图像、矢量图形、音频、视频、幻灯片和jQuery小部件添加动画效果,KoolShow最新版能够轻松创建各种高质量的网站和动画内容,满足用户的各种H5制作功能需求。
创建高影响力的网站和动画
导出为适合移动设备的Html5,GIF,AVI / MP4
自定义图像和文字效果
将您的Flash电影转换为HTML5,GIF,MP4
将动画添加到WordPress页面
1.下载KoolShow最新版软件包
2.解压KoolShow软件,运行“EXE.文件”
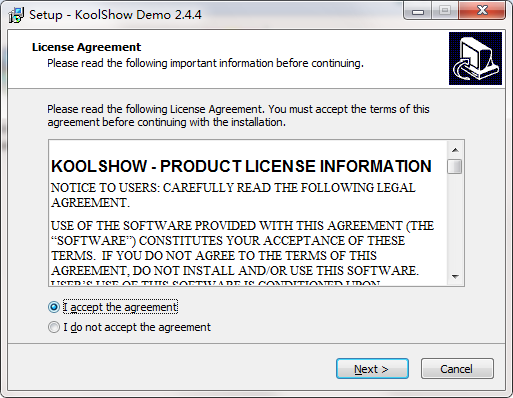
3.双击打开,进入KoolShow软件界面,阅读安装许可协议,点击我同意,点击下一步

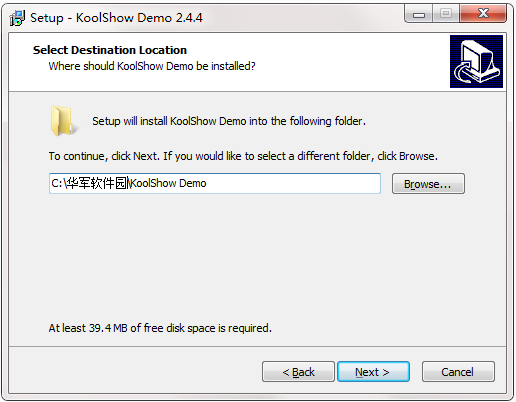
4. 选择安装位置,点击下一步

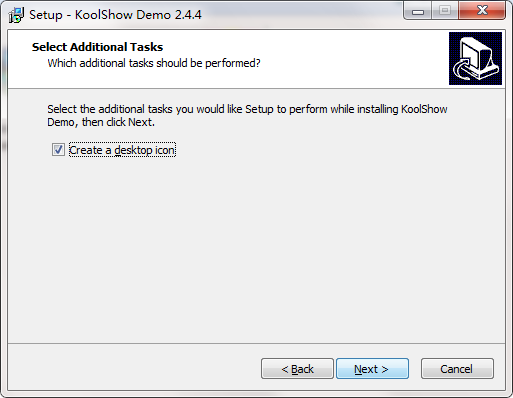
5.创建快捷方式,点击下一步

6.选择附加任务,点击下一步

7.安装程序准备安装,点击安装

8.点击完成,入KoolShow软件安装成功

富网页动画
KoolMoves和KoolShow均可用于创建Web的Html5交互式动画和游戏。您可以从大型效果库中进行选择,用颜色渐变或图像填充形状,以及向按钮和框架添加动作。KoolMoves还可以导出为Flash电影。
导入能力
从丰富的图形和视频格式导入。可以在互联网上轻松导入包括渐变在内的SVG矢量剪贴画。可以使用大量可用的绘图工具来编辑剪贴画。
SWF转换为HTML5
许多Web设计人员都在寻求将其旧版Flash动画转换为适合移动设备的替代方案的解决方案。两种产品都支持将Flash基本转换为Html5(动作脚本除外)以及将其转换为动画GIF(或AVI / MP4)。
出口能力
可以将动画导出为HTML5,动画GIF,AVI / MP4,SVG和SWF(仅适用于KoolMoves)。此外,两种产品都可以使用PhoneGap导出为移动应用程序。
动画框架
创建Html5动画有两种模式,一种是具有变形的基于关键帧的动画,另一种是具有jQuery Widget的基于页面的动画。Html5的大多数导出都建立在CreateJS之上,CreateJS是提供交互式内容的一组JavaScript库。
响应式设计
HTML5和SWF导出与响应式Web设计兼容。还提供了使用iFrame在WordPress页面上嵌入动画的导出选项。
绘图工具
提供了丰富的绘图和操纵工具集。可以移动,添加和删除定义形状的点。可以将变换(缩放,旋转,倾斜等)应用于选定的形状或点。
形状变形
您要做的就是将类似卡通条的东西放在一起,在每个关键帧中添加画布元素。该软件会自动变形每个关键帧之间的元素,以创建流畅的动画运动。
文字/图像效果
在大量的文本,图像和形状效果和滤镜库中,您可以创建效果:1)通过从大量可自定义的效果中进行选择,或2)通过在ActionScript 3或JavaScript中编写脚本来创建自己的效果。
运动路径
可以将运动路径(线性或弯曲)应用于画布元素,以定义时间线中的间隙之间的路径。另外,可以使用javascript(仅限HTML5导出)对位置,透明度,缩放和旋转等属性进行编程。
雪碧表
可以使用运动路径(可以选择将子画面自动定向到路径的曲率)以及通过自定义javascript来编程子画面的运动(包括较大图像的一系列图像(子画面))。
物理引擎
可以使用Box2dWeb的javascript物理引擎对CreateJS创建的对象进行动画处理,以解决对象的重力,碰撞以及对象的摩擦,密度和弹性。
幻灯片放映
提供了两种创建Html5幻灯片的方法-一个简单的基于javascript的幻灯片和具有多种转换选项的开源Jssor-slider。还有一个带有许多外观选项的Flash幻灯片放映组件。
动作脚本
对于仍在使用Flash的用户,KoolMoves支持Action Script 1和ActionScript3。即使您不编写脚本,AS3也为KoolMoves的许多方面提供了重要的幕后推手,例如基于动作脚本的效果,滤镜和组件。
色度键
KoolMoves支持色度键,可让您在视频透明色。色度键一直是好莱坞使用的最强大的特殊效果之一。现在,您可以使用KoolMoves创建这种魔术(此时仅导出Flash)。
在向关键帧添加声音时添加了警告消息。
添加了在“按钮动作和声音”窗口中是否没有动作或声音的指示。
增加了在按钮状态编辑模式下将对象居中的功能。
右键单击按钮时,在弹出菜单中将菜单项的名称从“编辑按钮动作”更改为“编辑按钮动作/声音”。
修复了在添加新按钮时在按钮状态编辑模式下初始按钮状态的潜在问题。
加载全部内容

SAI2最新绿色版3M7337人在玩需要绘图的朋友相比都知道大名鼎鼎的SAI...
下载
crazytalk8绿色版1G5650人在玩使用这款软件用户可以通过一张普通的照片制...
下载
皮影客官方PC版39M3038人在玩动画片充满着神奇、可爱吧,看着屏幕里的动...
下载
blender2.8中文版70M1886人在玩blender是一款拥有海量忠实用户的3...
下载
Maya拓扑插件Vertexture ziRail4M1733人在玩VertextureziRail是一款为...
下载
Cool3D中文免费版140M1458人在玩3D制作已经成为一个潮流了。Cool3D...
下载
3D漫画人物模型设计(live2d cubism editor)137M1437人在玩3D漫画人物模型设计(live2dcub...
下载
Spine59.46M1255人在玩spine是一款可以帮助您构建2D动画的...
下载
Clip Studio Paint EX特别版319M1219人在玩如果您需要一款好用的漫画插画设计软件的话...
下载
quixel ndo ddo完美版108M1020人在玩quixelndoddo完美版就是一个好...
下载