天天看到你:精美照片日历制作
作者:网友整理
天天福气日历v1.2.0.5.7 68.34M / 简体中文
点击下载
自制日历v1.4 19.81M / 简体中文
点击下载
梦幻滤镜相册安卓版(摄影摄像) v1.01 免费版 4M / 简体中文
点击下载一、处理照片阴影线
先准备你要用的素材照片。尽量选择色彩背景不复杂的、主体明确的照片。

本设计仅用到两张图片,其中一张将使用多次,另一张只使用一次。下面我们先看看如何把图片处理成矢量效果的线条。

打开Illustrator 10 ,把第一张图片导入到Illustrator里。

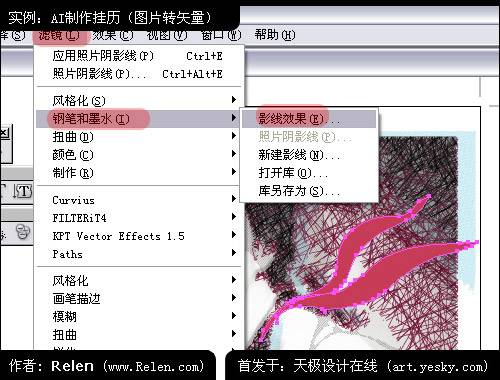
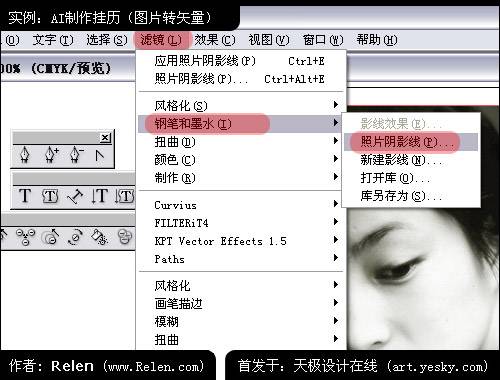
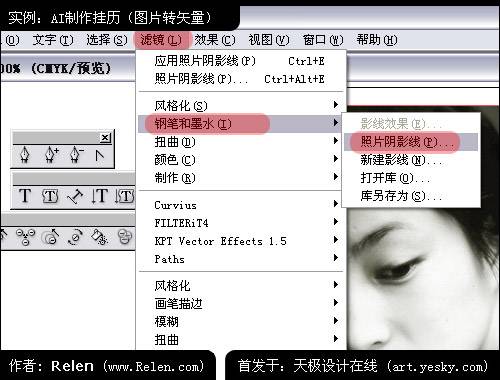
选择菜单中的 滤镜 > 钢笔和墨水 > 照片阴影线 [page]

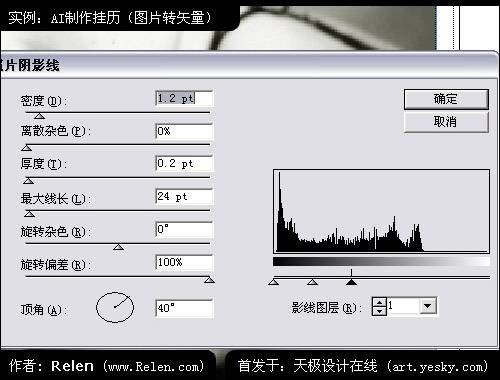
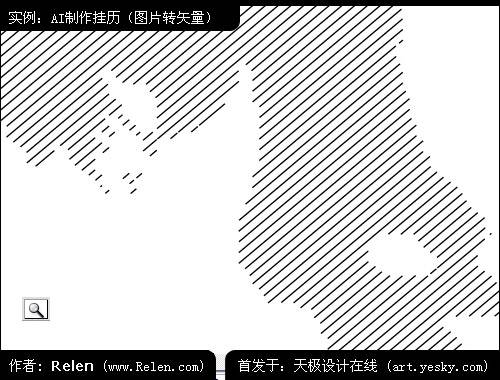
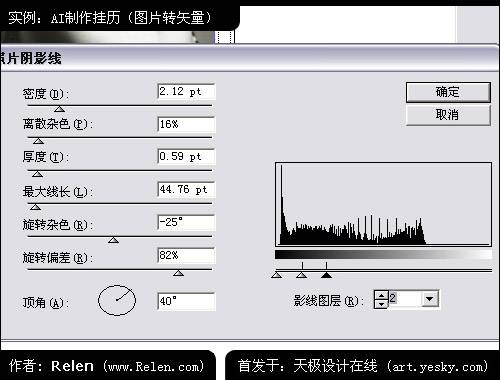
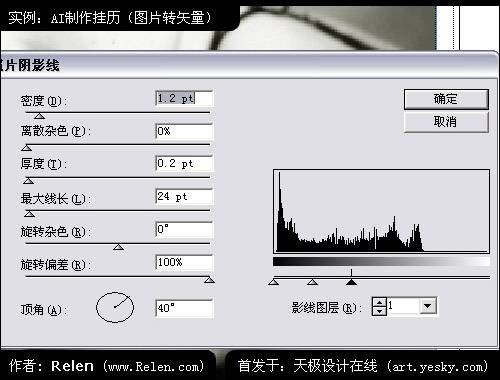
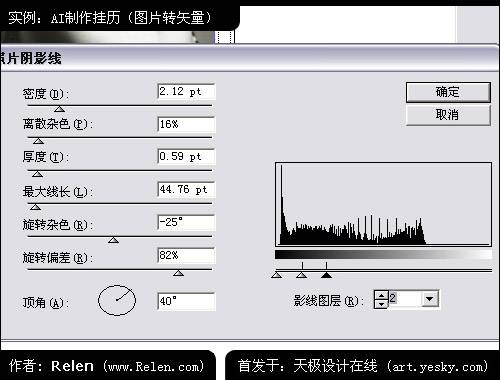
弹出照片阴影线的窗口,注意:现在的参数是Illustrator默认的,先不要更改任何参数,看一下画面效果。(若你的Illustrator打开后不是以上数值,可以参照上图填入数值)

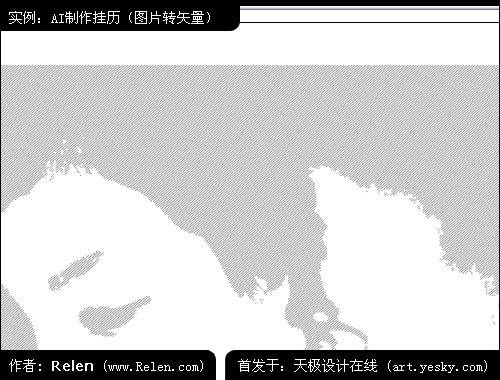
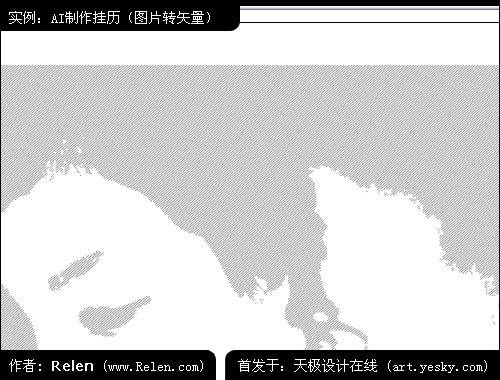
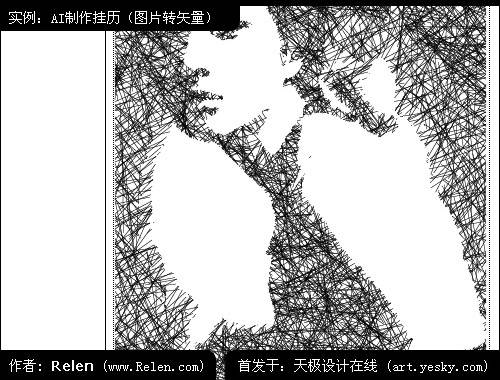
原来的点阵图小时了。现在使大量的线条布满画面,这些线条可是矢量的了。

真实的效果是这样的,感觉很不错。

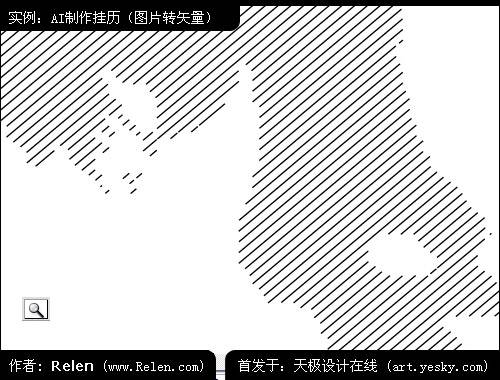
放大看看,线条结构:线条角度相同、间距相同、长短不一,同时只有一层。

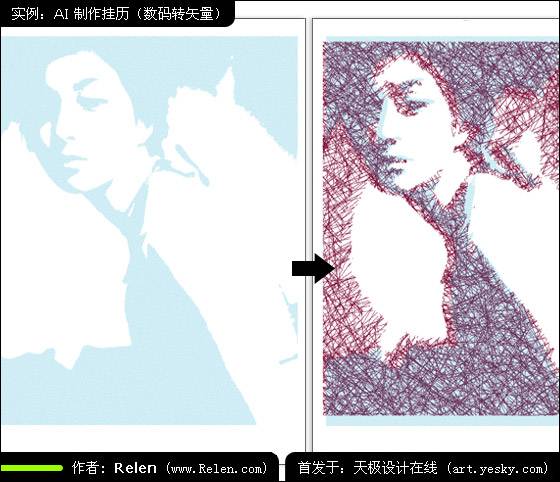
前后对比如上图所示。可以注意到,这种方法亦然是以色彩来寻找边缘,完全没有灰色过渡,黑白分明。所以当你选图的时候,尽量选择色彩分明的画面比较好。了解到这是怎样的一个滤镜后,我们接下来会运用到它做很多事情。

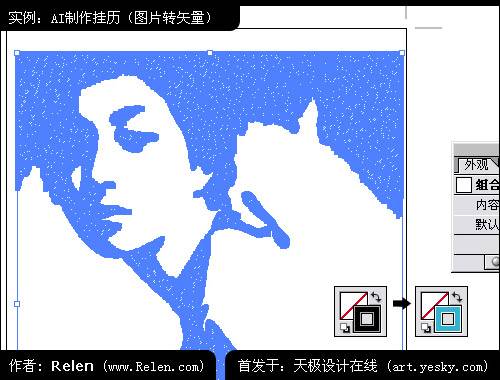
把照片导入到Illustrator 10中。亦然是选择菜单中的 滤镜 > 钢笔和墨水 > 照片阴影线 调入设置面板。
参数使用默认参数,然后执行。

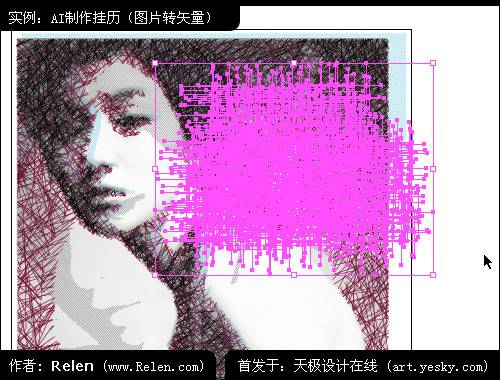
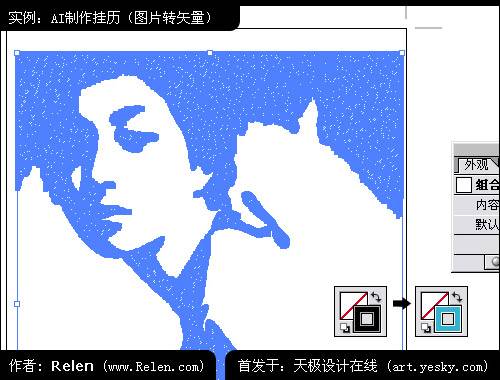
形成上图画面。注意这副图形的线条是黑色的勾边充填的。[page]

全选,尝试更换颜色。

感觉蓝色比灰色更有魅力。

前两次尝试阴影线均使用了默认参数。接下来更换不同参数看会出现什么效果。[page]

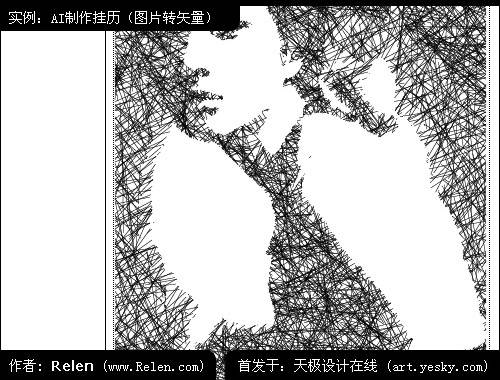
建立新的图层,重新置入一张照片。调整少许旋转杂色及旋转偏差。离散杂色也做少许调整。图层加为3层。看下效果:

注意到黑色区域比原来的多了许多。

换个颜色。对照放大后线条的情况。

进行再次尝试。调整旋转杂色与旋转偏差,以及图层。图层少了,曲度缩短,画面[page]应该会比之前的淡一些。

果然,黑色的地方明显减少,白色面积更大了。[page]
篇幅有限,Relen不在本文中针对照片阴影线的极限及更多应用展开研究。请各位看官自己尝试使用它吧。肯定会出现很多意料之外的视觉效果。
Relen给出照片阴影线的设置选项:
密度(Density):这是控制各阴影线互相靠近的程度。
离散杂色(Dispersion Noise):这是控制阴影线在整个填充区均匀分布的程度。
厚度(Thickness):这是控制阴影线的粗细。
最大线长(Max.Line Length):这是设置阴影线的最大长度。
旋转杂色(Rotation Noise):这是控制阴影线分层上的阴影线的随机旋转度。
旋转偏差(Potation Variance):这是控制分层之间的旋转度。
顶角(Top Angle):这是控制阴影线分层的顶层角度。
阴影图层(Hatch Layers):用子图层的阴影线分层的层数越多,阴影线分层就越高,阴影线的色彩范围从0至256黑色。
二、主体画面设计有了上述几张图片后,以此作为素材。

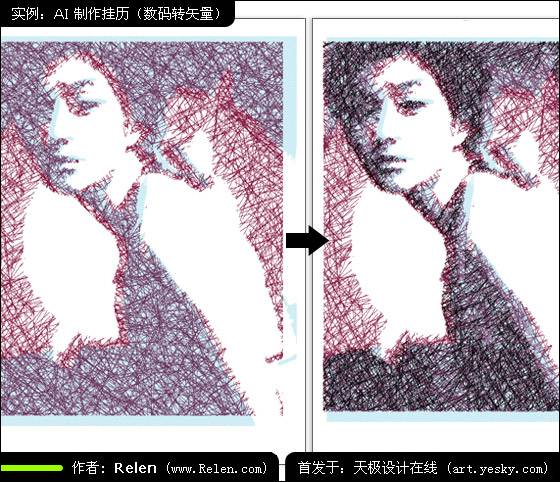
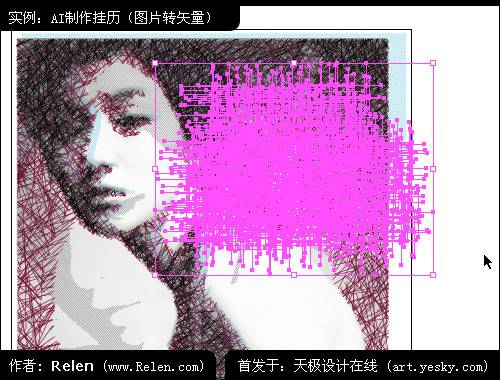
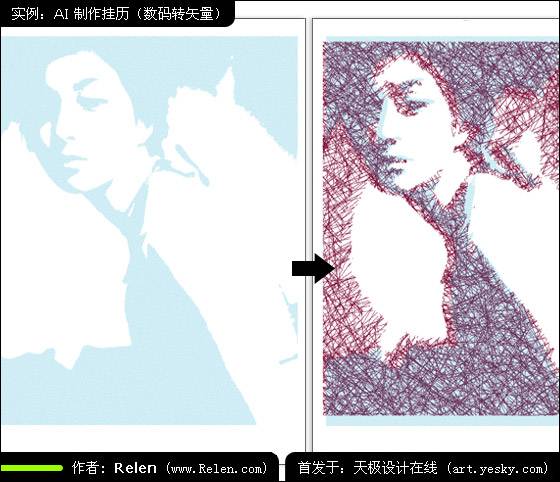
错位叠加两张图片,给画面带来少许变化,色彩也丰富了。

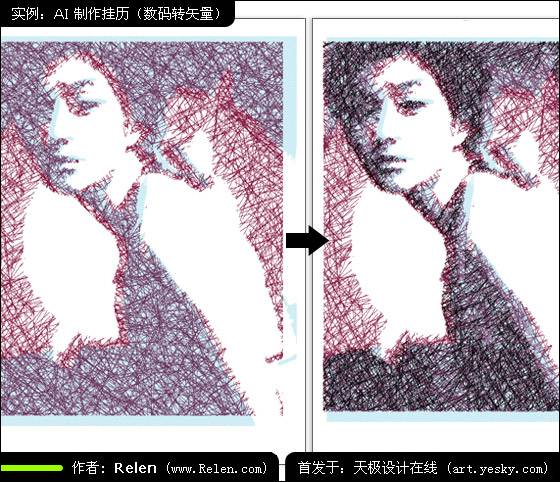
画面虽色彩丰富了一些,但过于平板,人物不突出。再次叠加之前生成的图形。右侧黑色的线条图形,黑白分明,尤其是人物轮廓相当突出。[page]

把黑色的线条图形与红色的线条图形重叠,使画面中的人物轮廓明显的突出了。画面有了层次感。可是这样还不够,画面的空白太大,需要陪衬品。

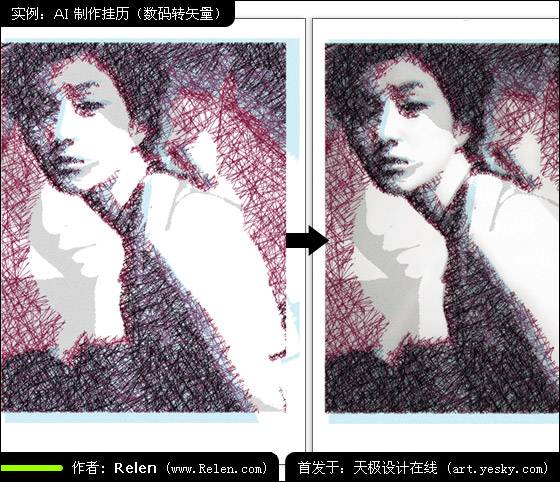
想起来最开始测试时,生成了一个不同动作的人物线条图,把它叠加在下层。会出现什么效果呢?[page]

填补了画面的空白区域,画面的背景与前景拉开了。还是感觉缺少了些什么?

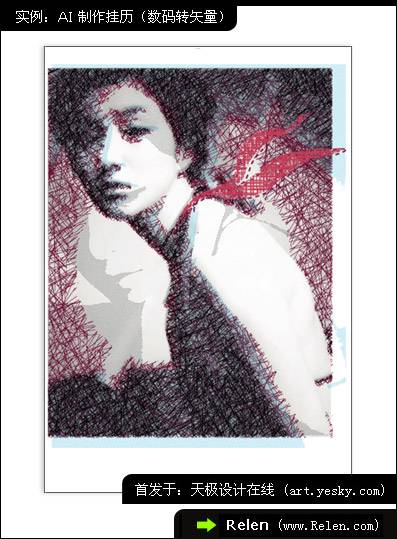
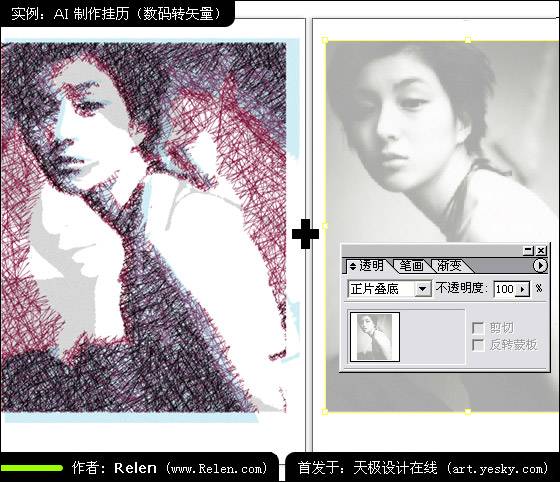
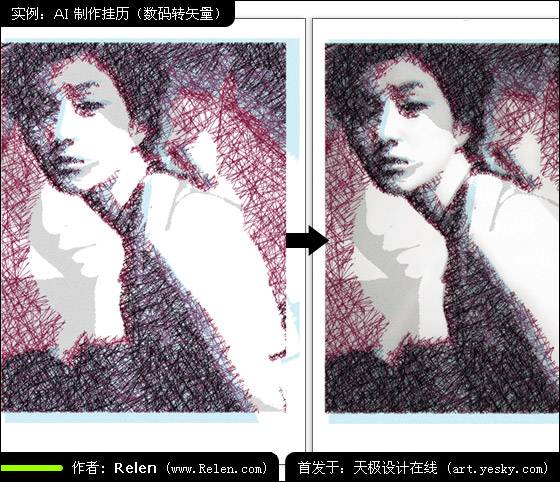
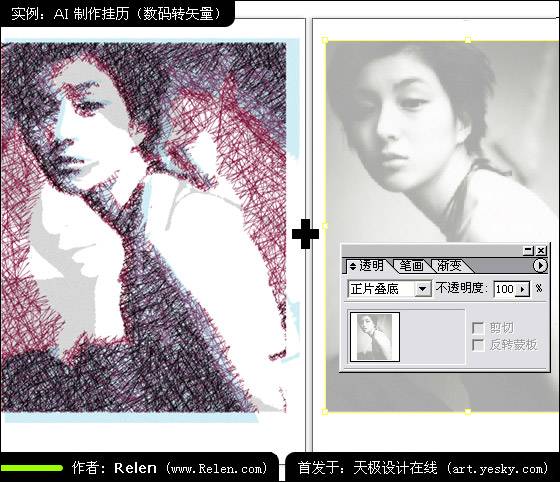
为此,Relen又导入一张原照片。并把照片图层设置为:正片叠底。放置在这几个[page]图层的最上层。看看效果:

不错,人物和背景分出三个层次,画面中的主体有了更多的立体感和圆润感,画面不再生硬了。像素图随在其中,但很淡的一层影响不到打印效果。
不管怎么说,Illustrator的这种制作方式,给了大家一些惊喜。把这些方式运用到纯矢量制图、绘画中,想必也会十分实用。
三、加一条纱巾增加装饰效果

观察这张画面,因全部是使用照片阴影线处理的,细节比较统一,使画面缺少跳跃的变化。Relen决定加上一条丝巾,为画面增加些许飘扬的气氛。

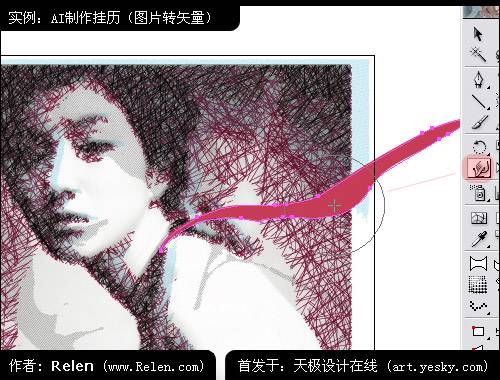
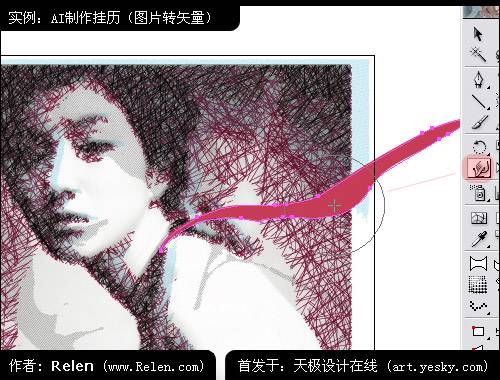
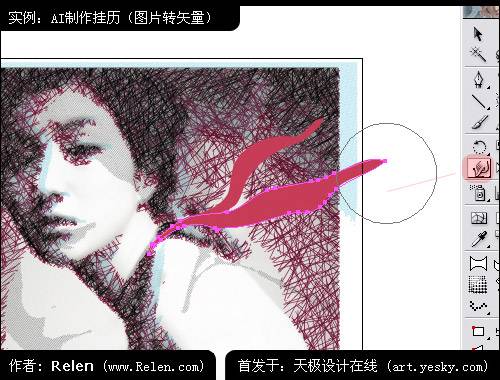
使用钢笔画出一个大致的飘扬的丝巾的轮廓。[page]

可以旋转或进行细致调整。

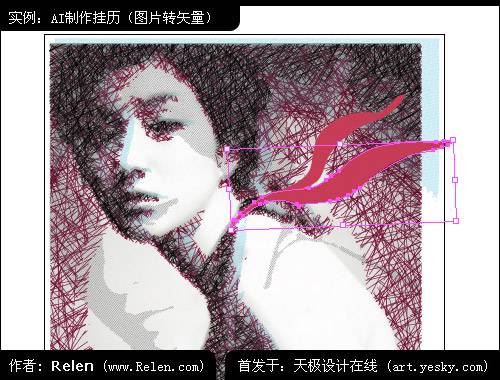
使用工具栏中的涂抹工具,灵活的调整丝巾的形状。

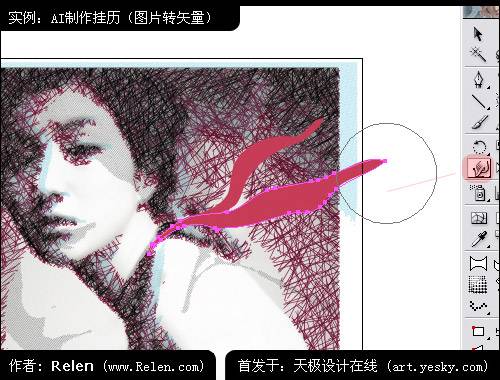
感觉形状不够丰满时,复制一条,缩小它,摆放位置。
[page]


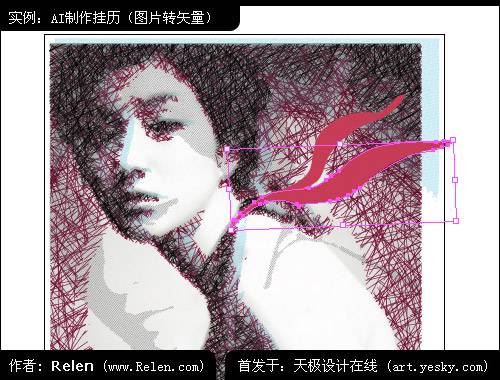
继续使用涂抹工具进行两条丝巾的图形修正。对照整体感觉,注意两者之间的关系。
[page]
这个形状还算满意。但是色彩过于突出了。为了让纱巾能够与设计风格融合到一起,必须对它进行一定的设计处理。

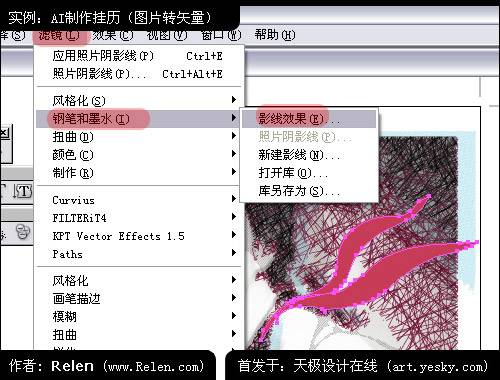
打开菜单中的 滤镜 > 钢笔和墨水 > 影线效果…
注意到矢量物体时,照片阴影线就无法选用;相反,点阵图时,影线效果也无法选中。


谈出影线效果的设置面板,注意以上参数,观看预览窗口。调整适合的效果。选择确定。

原丝巾形状区域被线布满。[page]

效果还可以。即有一定的跳跃性,同时感觉画面的统一。

复制一份丝带的形状,再给丝巾增加其他效果。

把复制出的形状叠加在后面,同时进行少许的挪位。给新的形状加上虚线勾边,同时去掉色彩充填。[page]

这样作是为了给丝巾增加厚度,感觉它的少许变化,但有不至于有太大的隔离。

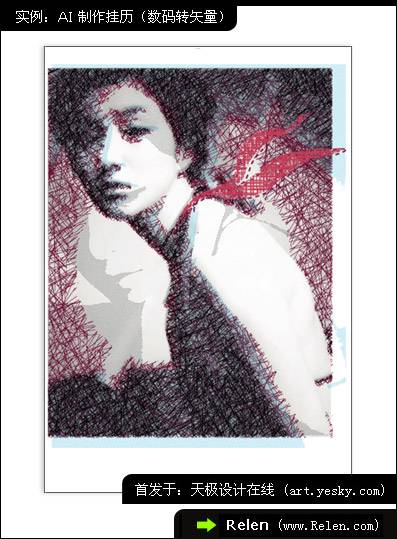
完整的效果出来了。Illustrator真的不能小看,若不是红色线条设置的比较粗,看得很清楚的话,很难联想到这样的一副作品居然是完全依靠Illustrator制作出来的吧?
四、加入月历文字文字处理一直都是Illustrator的强项,现在我们把月份和日期的数字加进去。

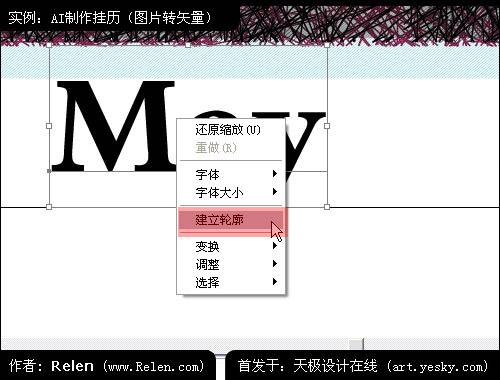
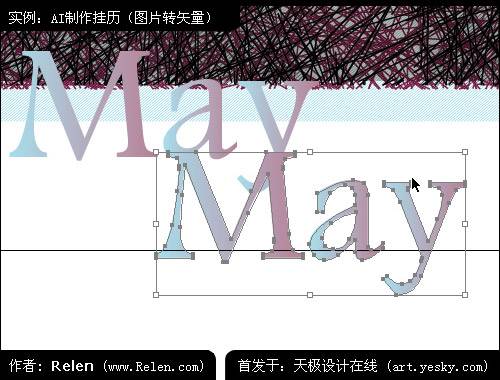
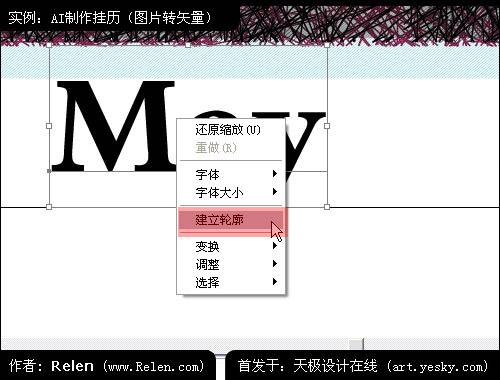
键入May字符。因为想给他填充渐变色彩,所以必须把字符转为路径。[page]

选中点击右键,出现菜单后:选择建立轮廓。

现在便可以对这个图形进行任意处理。

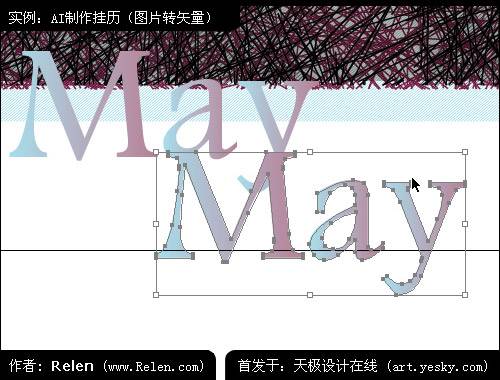
只加上渐变色彩。色彩选择与画面风格统一,使文字即可以做到突出,又不至于脱离画面。

渐变色彩的文字边缘出太过浮躁,不够稳重。复制一份字体图形,用于做勾边处理。

把新的字体图形进行勾边处理,并重叠于原字体图形之上,少许错位,会有阴影效[page]果。

因勾边过于强烈,把勾边变为虚线勾边,减弱它的视觉强度。

现在看起来顺眼多了。边缘处理使文字的视觉效果强化了,但虚线又使它不至于过于强化。色彩风格的统一,使文字很容易与背景融合。

数字也使用了同样的方法,注意调整勾边的厚度。数字图形小,勾边厚度也要小一些。周“六日”的数字渐变与其他渐变色彩做出不同来,细节也要稍做留意。

现在整个作品就完成了。
加载全部内容






























 [page]
[page] 

 [page]
[page]