After effects 6.5实例教程――飘忽不定的文字
作者:网友整理
after effects安卓版(AE手机版) v1.3.7 最新版 64.64M / 简体中文
点击下载
手机证书制作专家V1.2 简体中文免费版 12.05M / 简体中文
点击下载
移联惠拍V2.3 简体中文免费版 13.69M / 简体中文
点击下载2.3 飘忽不定的文字
下载本例源文件
2.3.1动画灰度图的制作
制作动画灰度图是After Effects中经常用到的一种技能,在制作文字特效之前首先制作一个动画灰度图。
步骤1 启动After Effects 6.5。按“Ctrl+N”组合键新建一个Composition,名称为动画贴图,大小为720×576,长度为5秒,如图1所示。

步骤2 打开“Layer/New/Solid”菜单选项,新建一个固态层,命名为遮罩,颜色为白色,如图2所示。


步骤4 在时间布局窗口中展开遮罩层。依次展开“Masks/Mask 1/Mask Feather”羽化选项,将羽化前的比例锁定标志去掉,然后设置横向边缘羽化为800,纵向边缘羽化为300,如图4所示。


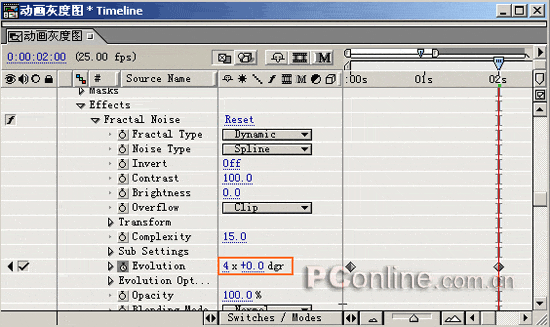
步骤6 单击Evolution前的关键帧按钮,插入一个关键帧,将时间标尺移动到2秒的位置,修改Evolution参数为4x+0.0dgr,如图6所示。

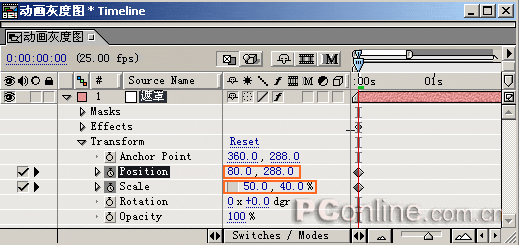
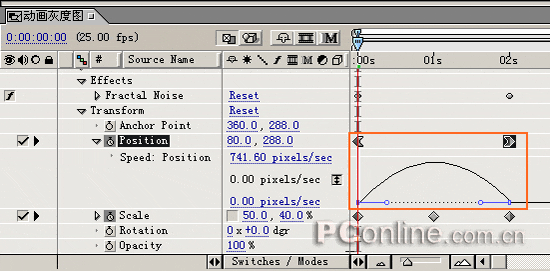
步骤7 展开遮罩层的Transform选项(注意:不是Fractal Noise的Transform选项),将时间标尺移动到0秒的位置,设置Position(位置)参数为(80,288);设置Scale(缩放)参数为(50,40%),如图7所示。这时候在0秒处的图形被缩小,并且移动到窗口左侧的位置。


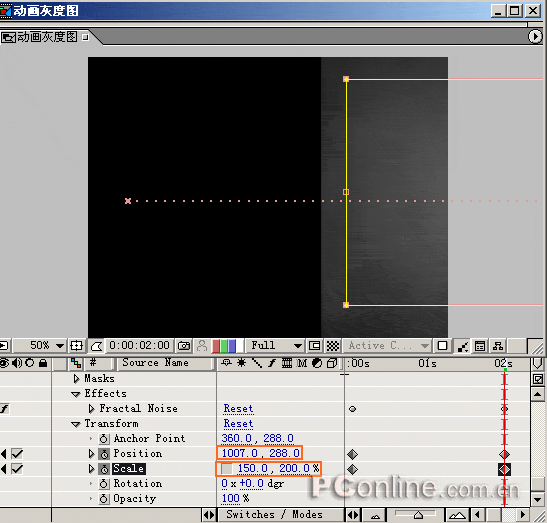
步骤9 为了使图形的移动更自然,我们在1秒处再加入一个关键帧,并且设置Scale参数为(100,120),如图9所示。


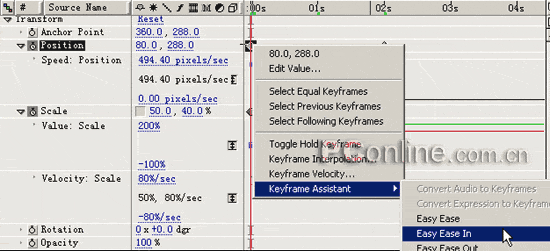
步骤11 按同样的方法设置Position中2秒处的关键帧为Easy Ease Out,如图11所示。

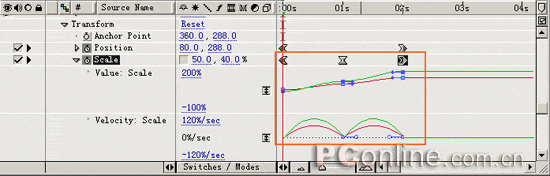
步骤12 展开Scale参数设置选项,在0秒处设置为Easy Ease Out;在1秒处设置为Easy Ease;在2秒处设置为Easy Ease In,如图12所示。

步骤13 其实到这里为止,我们已经制作好了这个动画灰度图形,但是效果看起来不太明显,下面我们改变它的颜色和亮度。选中遮罩层,执行“Effect/Adjust/Curves”命令,在“Effect Controls”窗口中设置参数,选择Channel为RGB,调节曲线如图13所示。


步骤15选中遮罩层,执行“Effect/Adjust/Levels”命令,在“Effect Controls”窗口中设置参数,选择Channel为Alpha,设置Alpha Input为127,Alpha Gamma为2,Alpha Output为20.4,如图15所示。

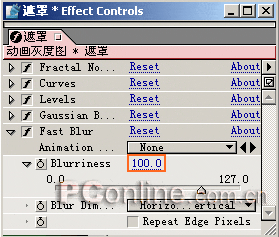
步骤16选中遮罩层,执行“Effect/Blur&Sharpen/Gaussion Blur”命令,在“Effect Controls”窗口中设置参数,设置Blurriness为25,为动画增加高斯模糊效果,如图16所示。


在第0:21秒处的效果如图18所示。

好了,现在输出动画吧,看看效果如何,这是我们经常要用到的动画灰度图的制作方法,为了效果明显,增加了一些效果,在以后动画制作中我们会经常用到动画灰度图的制作。
2.3.2 飘忽不定文字制作
我们使用上面制作好的动画灰度图制作一个文字特效。
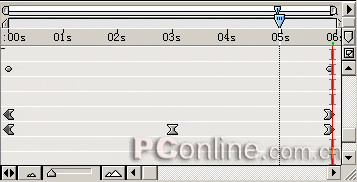
步骤1 继续上面的实例文件中进行操作。打开“Composition/ Composition Settings”菜单设置长度为6秒,然后将遮罩层中的结束关键帧位置分别调节为6秒,原来1秒处的关键帧调节到3秒。如图19所示。


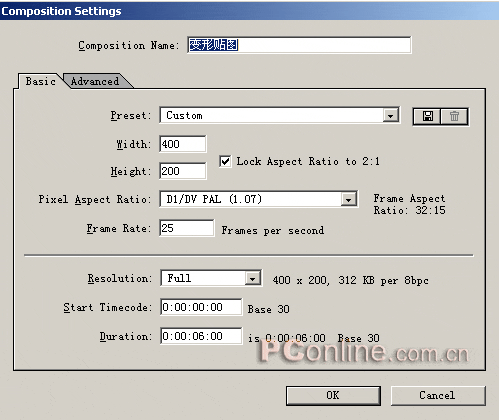
步骤3 打开“Layer/New/Solid”菜单选项,新建一个大小为400×200,颜色为“#FFDA45”的Solid固态层,命名为“Medium Yellow Solid 1”如图21所示。


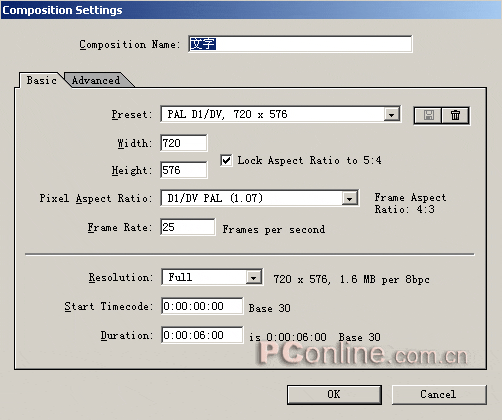
步骤5 打开“Composition/New Composition”菜单选项,新建一个大小为720×576,长度为6秒的Composition,命名为文字,如图23所示。

步骤6 选择工具栏中的文本工具在合成窗口中输入文字pconline.com.cn,然后打开“Animation/Apply Animation Preset…”菜单选项,为文字增加一种动画效果,如图24所示。


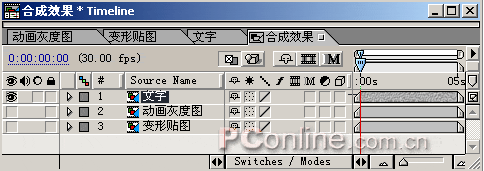
步骤9 将素材窗口中的文字、动画灰度图、变形贴图分别拖入到时间线窗口中,并调节它们的位置如图26所示,关闭动画灰度图和变形贴图前眼睛图标。

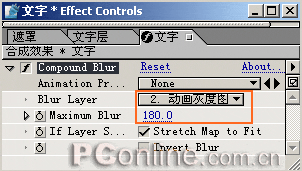
步骤10 选择文字层,打开“Effect/Blur&Sharpen/Compound Blur”菜单选项,增加模糊特效。在“Effect Controls”窗口中选择Blur Layer为动画灰度图,设置Maximum 如图27所示。


步骤12 打开“Effect/Stylize/Glow”菜单选项增加Glow特效,在效果控制窗口中设置参数:设置Glow Threshold为5.0%,Glow Radius为50,Glow Intensity为2.5,Glow Colors为A&B Colors,Color Phase为-120,Color A为红色,ColorB为黄色,如图29所示。

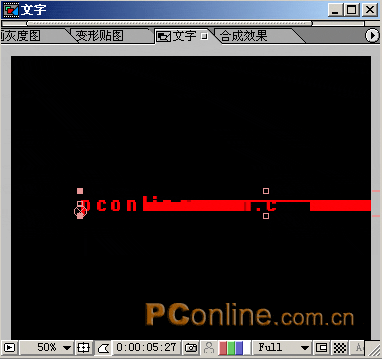
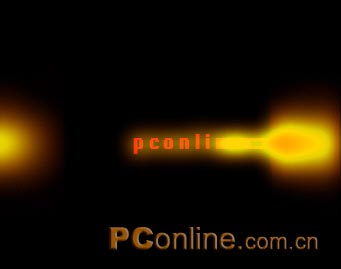
步骤13 在第4:26秒时的效果如图30所示。最后按“Ctrl+M”组合键,输出动画就可以了。

下载本例源文件
加载全部内容