Photoshop实例教程 绘制精致透明盒子图标
作者:网友整理
桌面透明图标APP(桌面变透明) v6.27 安卓版 17.86M / 简体中文
点击下载
UI设计教程安卓版(最系统的UI教程) v1.4.2 手机版 26.58M / 简体中文
点击下载
小A教程安卓官方版(iApp学习教学) v1.2 正式版 17.01M / 简体中文
点击下载本教程介绍一个透明盒子图标的绘制方法。它的制作的过程有分解图及过程图提示,并不十分详细,希望大家根据作者的提示及过程图自由发挥。
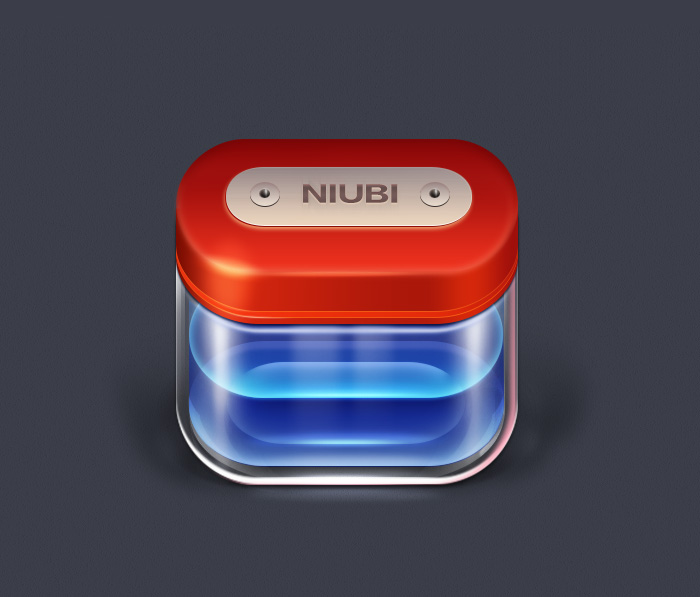
完成效果图:

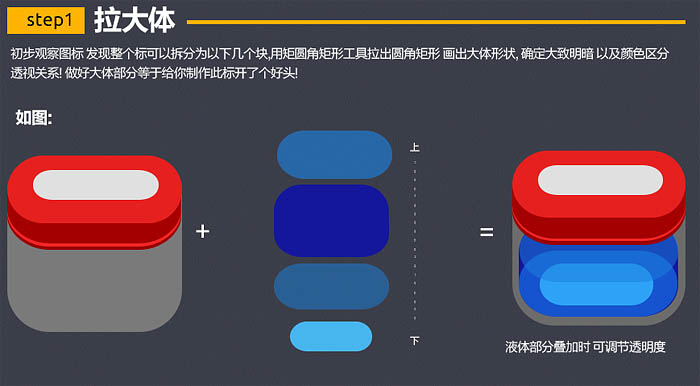
1、初步观察图标,发现整个图标可以拆分为一下几个块。新建大小适当的文件,背景填充暗灰色,新建图层用圆角矩形工具拉出圆角矩形画出大体形状,确定大致明暗以及颜色区分透视关系。

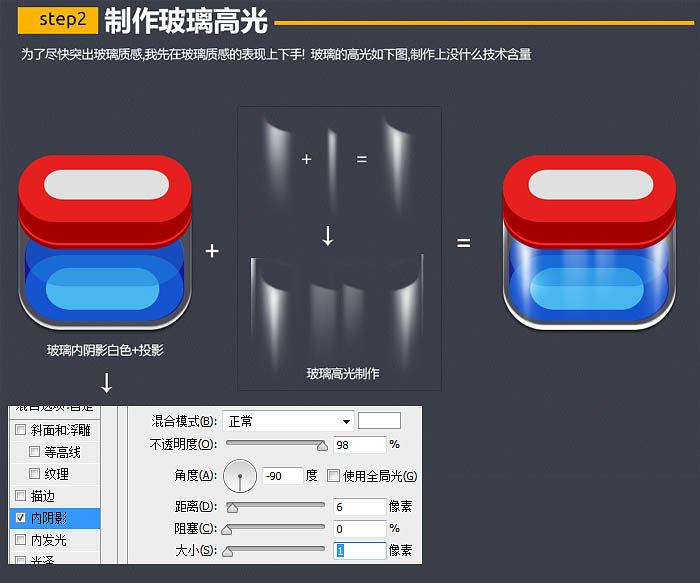
2、为了尽快突出玻璃质感,我先在玻璃质感的变现上下手。玻璃的高光如下图,制作上没有什么技术含量。

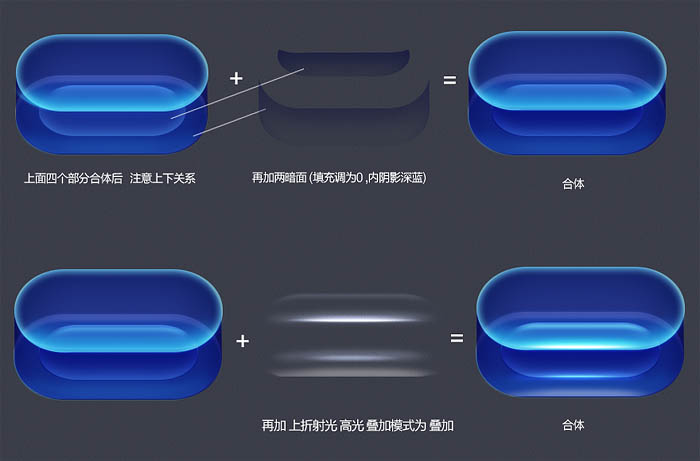
3、锁定所有玻璃高光图层,开始制作液体部分,液体部分相当纠结,灵活运用内发光,内阴影。此图标的视觉点也基本集中在液体部分,液体部分完成了,整体基本上基本完成。



[page]
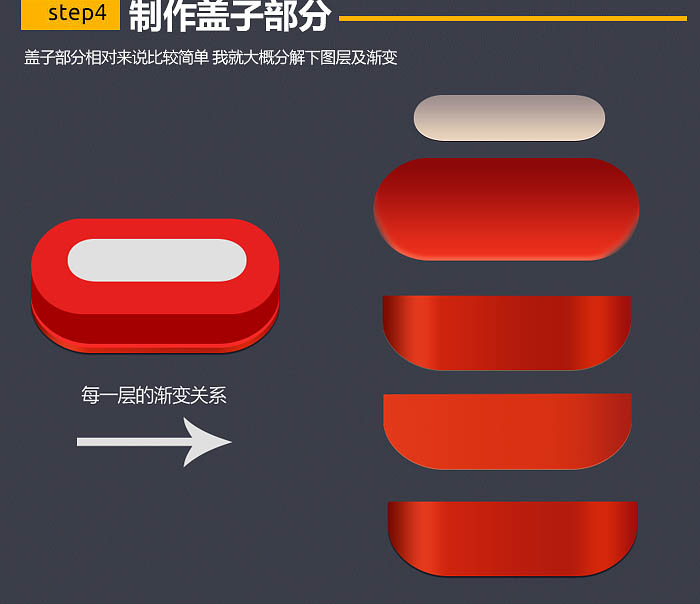
4、盖子部分相对来说比较简单,我就大概分解下图层及渐变,如下图。



5、最后是整个合体后继续在玻璃表面边角添加一些高光折射、地面投影及反光等。

最后效果:

加载全部内容