LightWave动画教程 水滴落入水中的动画解析
作者:网友整理
十滴水手机版1.16 安卓最新版 43.64M / 简体中文
点击下载
儿童动画成语故事app4.583.211hw 47.17M / 简体中文
点击下载
水滴冲浪者Blob Surfer1.1.0 44.02M / 简体中文
点击下载
导言:
本教程讲解了如何制作水滴掉落到水中的效果,使用LightWave简单创建水滴和水面进行动画制作,相信对大家有所帮助。
下面教程开始
此场景包含水滴和水面(水滴将掉落到水面上)两个物体。
第一步
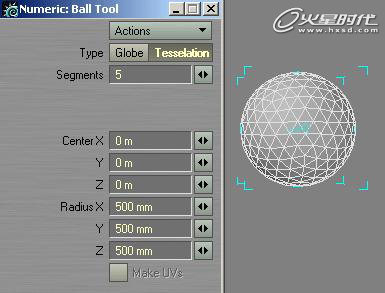
水滴是一个简单的球体。(图01)
图01
第二步
图02
第三步
制作4个变形贴图,模拟水滴落在水面上产生震动的效果。绘制一个重力贴图来控制震动(置换贴图)的幅度,离震源越近,震动幅度越大。如果你不喜欢用重力贴图来控制置换,你也可以使用渐变贴图,将Input Parameter设置为Distant to Object(in x and Y)。
第四步
将这两个物体导入Layout中,添加一个空物体(Null)用于显示景深范围。(图03)
图03
[page]
第五步
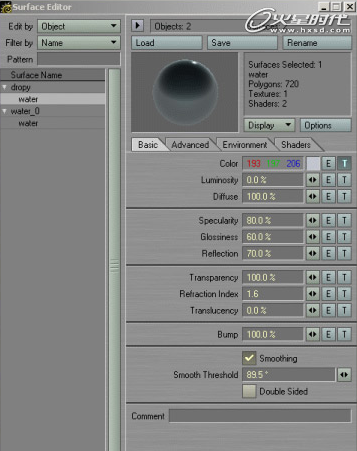
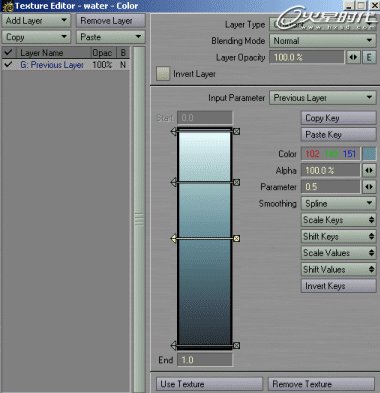
打开Surface Editor设置水面的材质。(图04)
图04
第六步
为反射效果添加一个Fast Fresnnel Shader,将Edge Transparency设为1。(Edge Transparency能够将边缘虚化,使水面更好的融入背景中去)
第七步
使用两盏灯用于照明。一个是平行光灯(Distant Light),用作照亮场景;另一个是聚光灯(Spot Light),用于产生高光效果。下图是两盏灯的参数设置。(图05)
图05
第八步
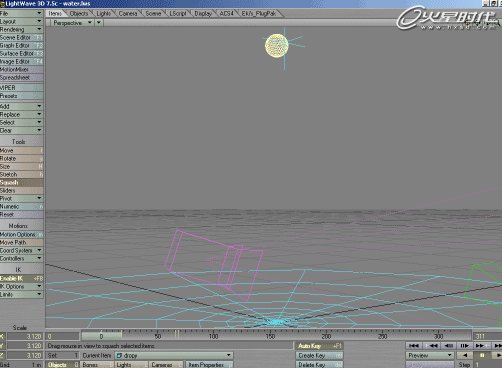
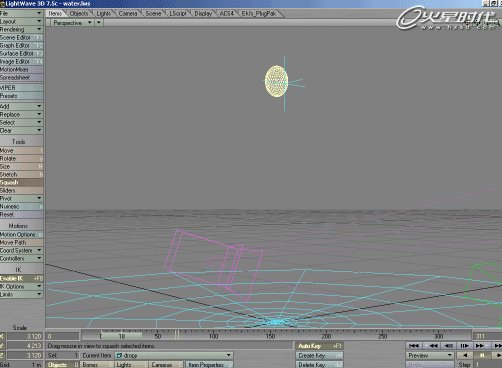
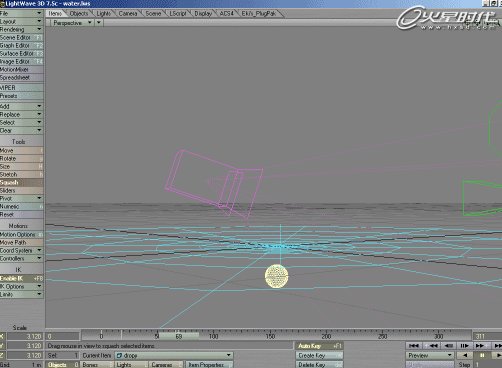
现在开始制作水滴下落的动画,在下落过程进行到1/4处时,使用Squach来模拟水滴表面拉伸的效果(也可以使用Endomorph)。当下落过程进行到3/4处时,让水滴恢复原状。(图06)
图06
[page]
第九步
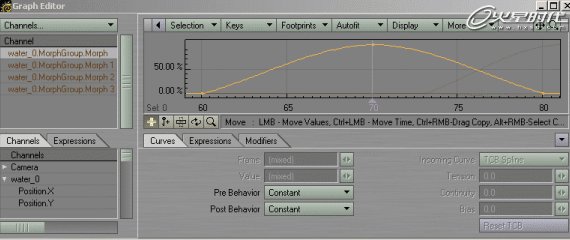
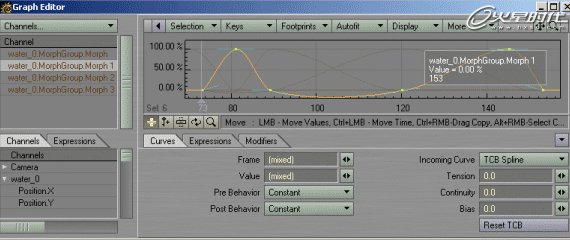
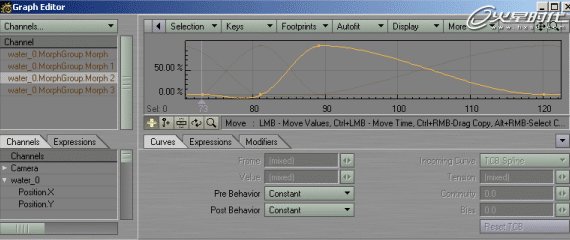
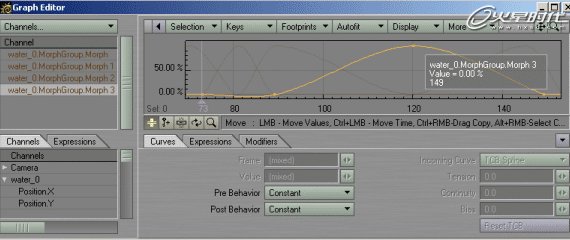
给水面物体添加Morphmixer,制作变形动画。尽量让水面的变形配合好水滴下落的时机。(图07)
图07
第十步
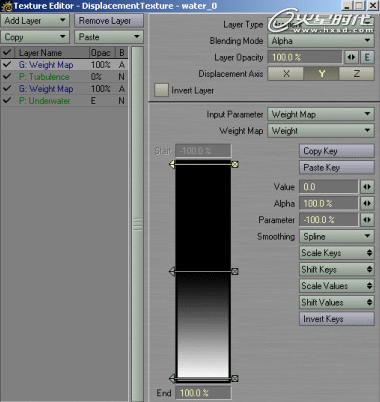
制作水面波纹的置换贴图,添加一个渐变贴图,Blending Mode为Alpha,Input Parameter设置为Weight Map,并在下面的Weight Map下拉选项中选择我们之前制作的Weight贴图。为了不使这个贴图影响到变形动画,我们给它添加一个包络(envelop),当水面平静的时候值为100%,当水面运动的时候值为0%。(图08)
图08
第十一步
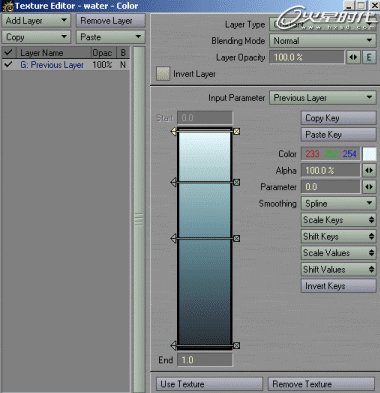
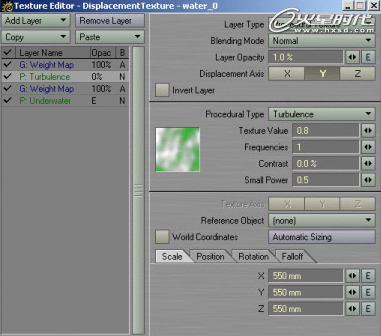
添加一个Turbulence纹理层,为水面增加一些凹凸的变化。(图09)
图09
第十二步
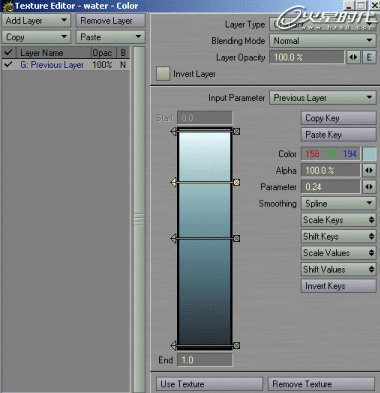
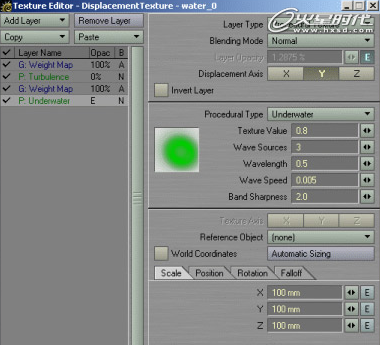
添加一个Underwater纹理层。(图10)
图10
[page]
第十三步
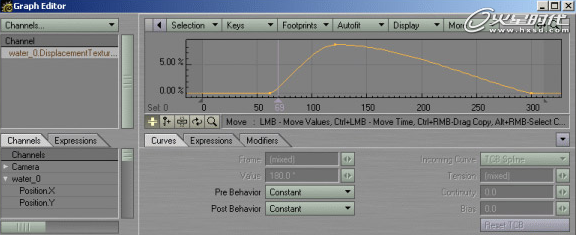
为其不透明选项添加一个包络,当水滴落到水面上时,值达到最高,然后逐渐减弱。(图11)
图11
第十四步
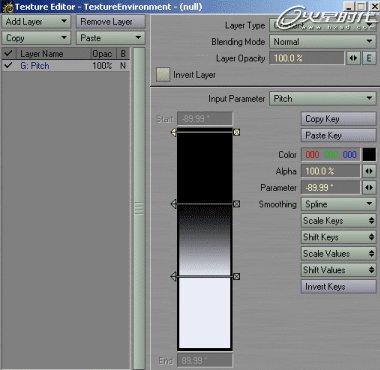
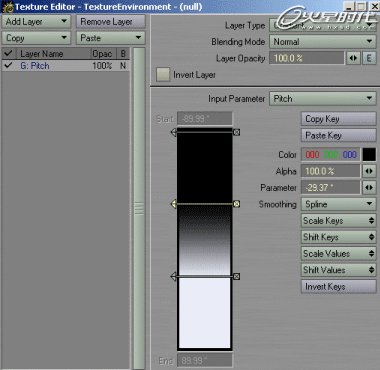
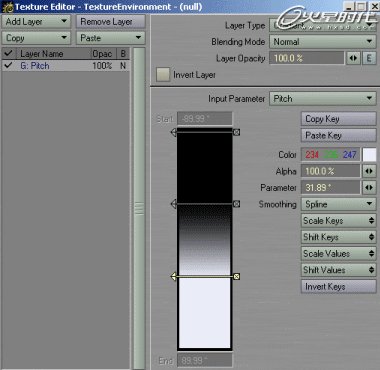
为了达到理想的画面氛围,我们选择HDRI渲染。在Backdop中的Add Enviroment下拉选项中选择Texture Envioment,添加一个渐变纹理。(图12)
图12
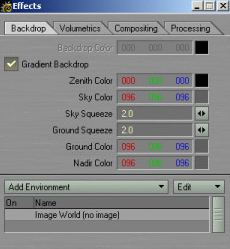
第十五步
Gradient Backdrop设置下图所示,虽然Gradient Backdrop在渲染中不可见,但他会对雾产生影响。(图13)
图13
第十六步
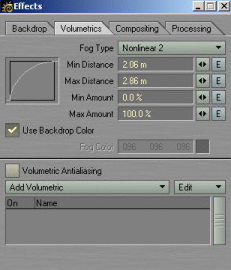
雾的设置如下图。(图14)
图14
[page]
第十七步
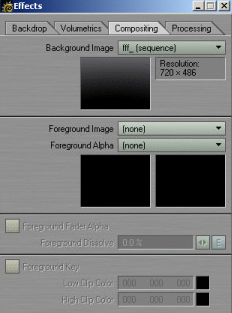
因为选择ImageWorld作为HDRI,我们应该渲染一个只包含Texture Envioment图像,并载入到背景图像中。(图15)
图15
第十八步
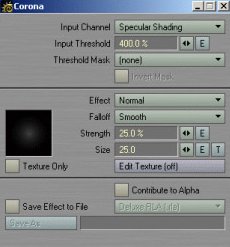
添加一个Corona虑镜来增强高光效果。(图16)
图16
第十九步
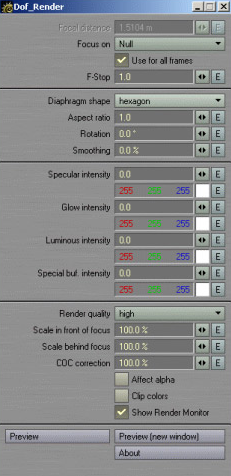
使用X-dof制作景深。(图17)
图17
第二十步
在渲染面板中打开光线追踪功能。最终效果如下图。(图18)
图18
加载全部内容