MAYA建模教程-古堡建模
作者:网友整理
Autodesk mayav1.3 81.30M / 简体中文
点击下载
爱丽丝古堡迷踪v1.3.8 18.88M /
点击下载
Maya影视安卓版(影音资源播放平台) v1.3 手机版 23.92M / 简体中文
点击下载建立一個新專案,name自己隨便打,決定好後就能開始

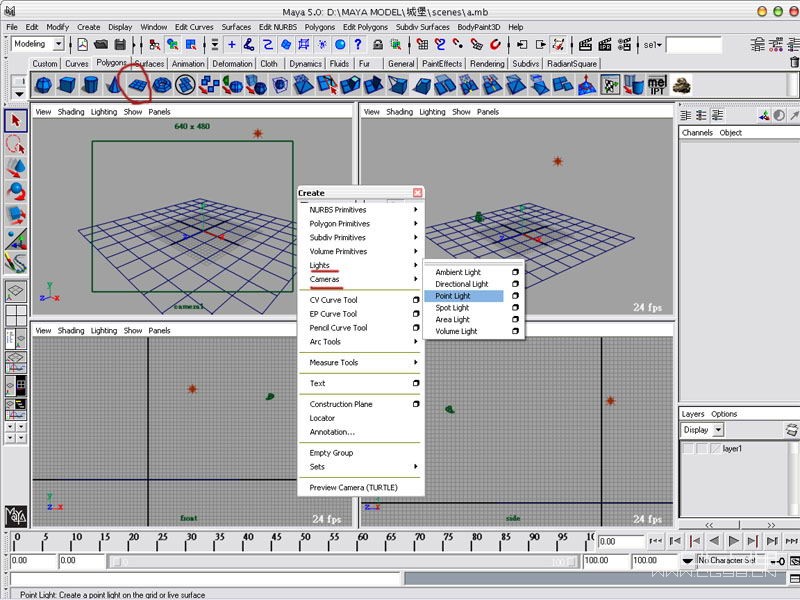
先建立平面(polygon)、light-point light、cameras-camera

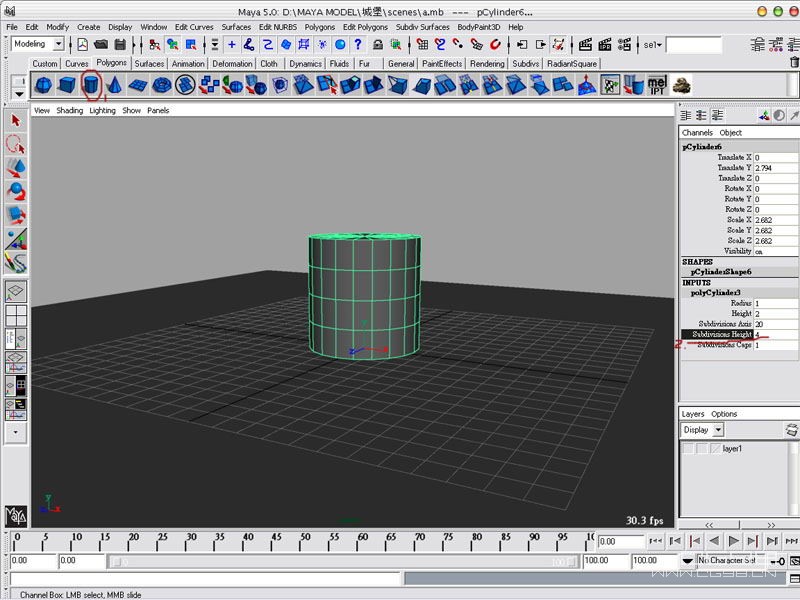
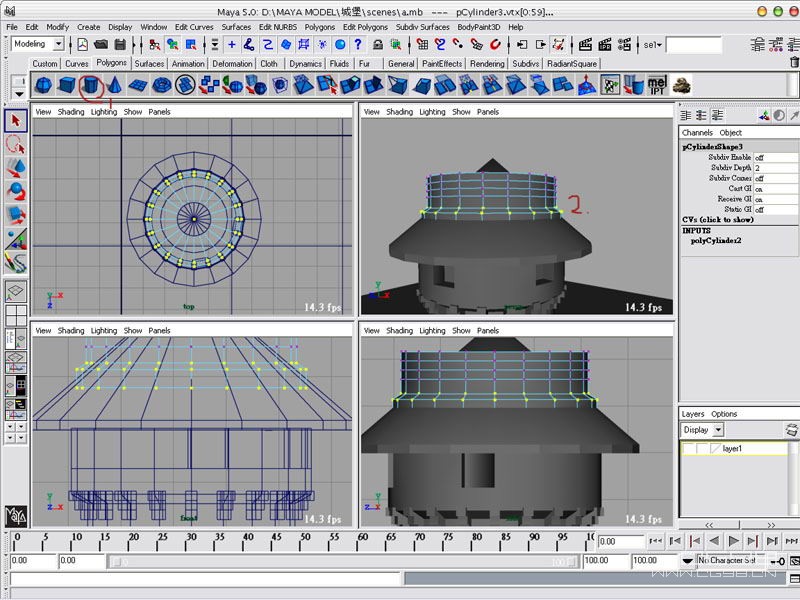
建一柱,柱子高度分成 4

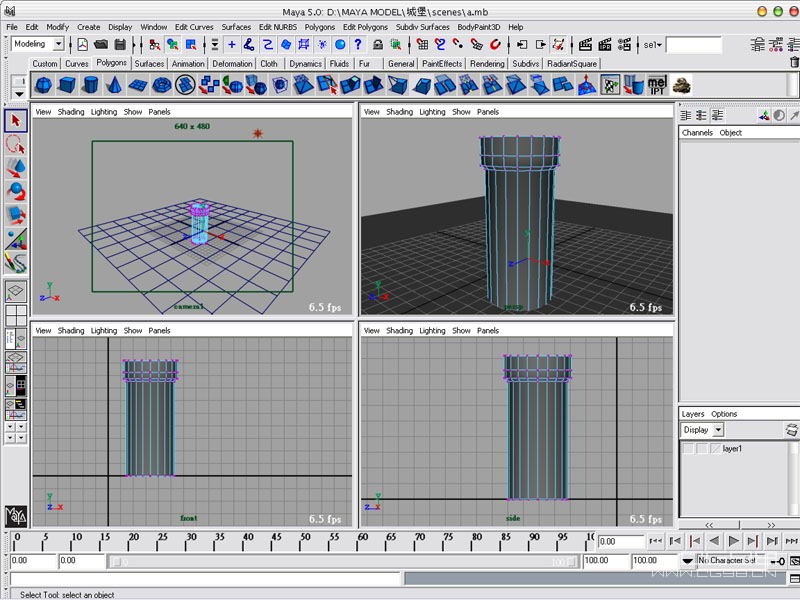
調整點成這個樣子

建立一個方塊,並將細分改成3,並拉成長方形

選擇物體的face執行Edit polygon-Extrude face,伸長成這負德行

[page]
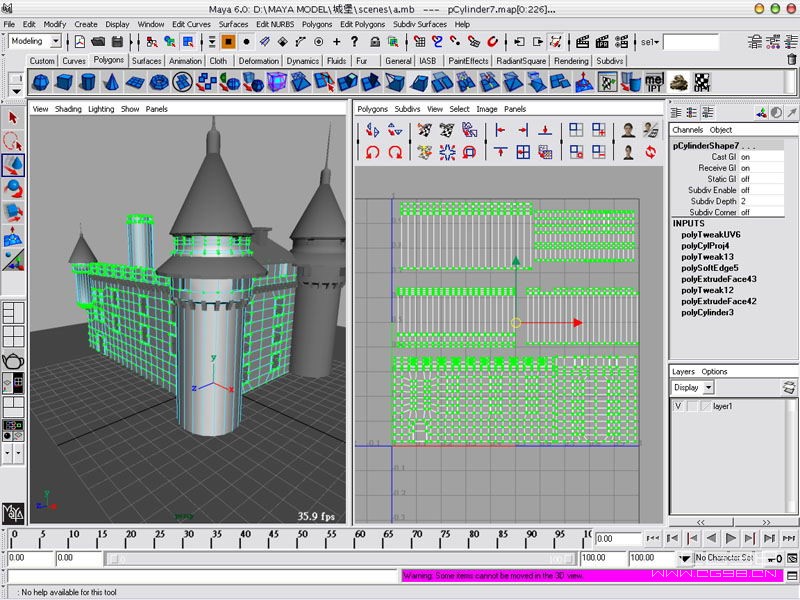
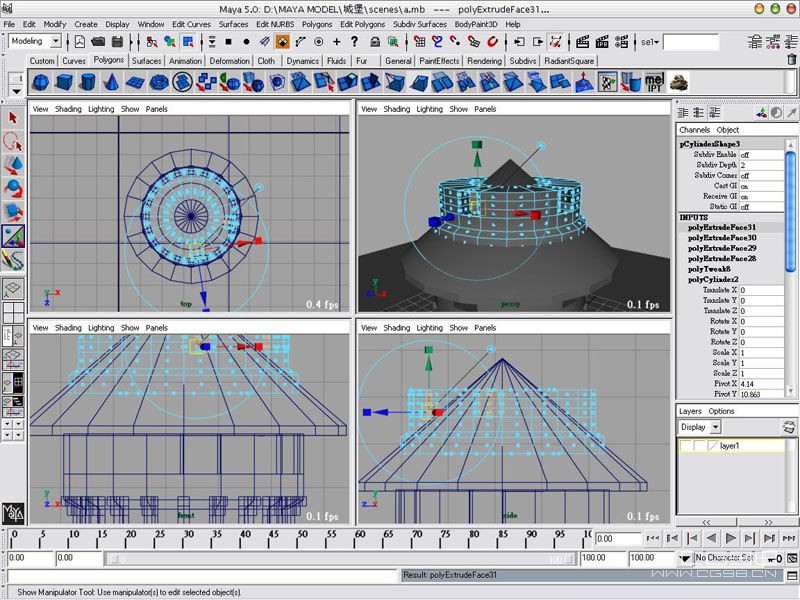
將物體移到圓柱外圍,把物體的pivot移動圓柱中心,接下要做環繞複製。選擇Edit-Duplicate 口,將內部屬性設置如圖,rotate是旋轉角度,Number of Copies 是複製數量(n=total-1) 


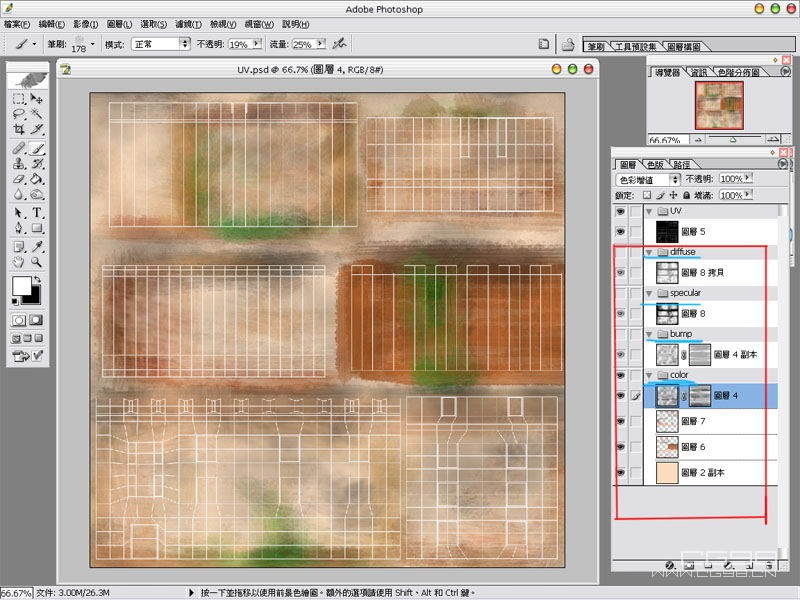
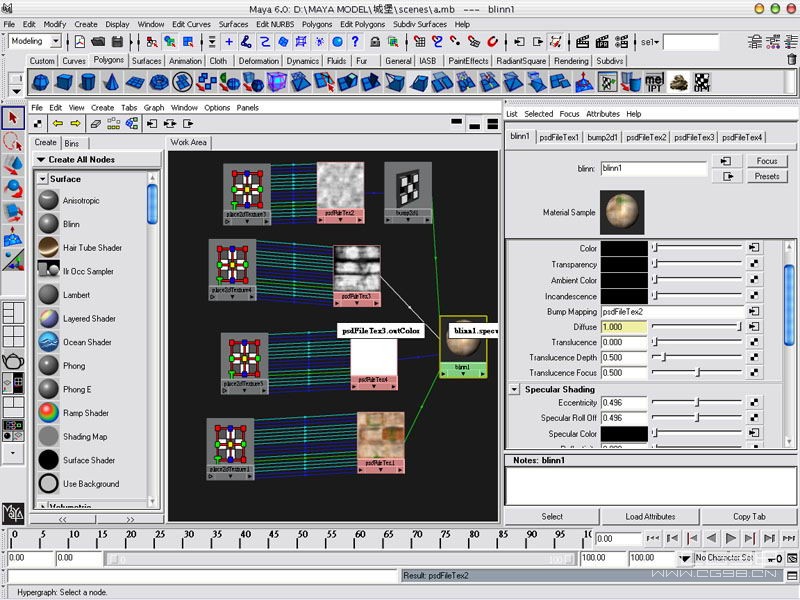
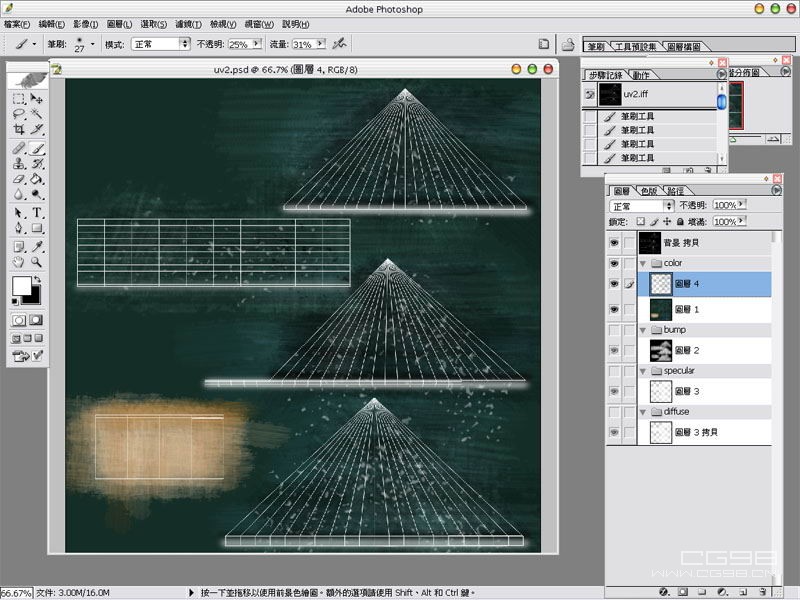
貼圖畫完後存成pSD檔..開啟MAYA並新建材質球,將Color連結到剛剛存的PSD黨,並將link to layer set 改成Color(意思是指定到剛剛畫的PSD黨裡的Color資料夾),再將file 依照下圖的方式做複製,並分別連結到材質球的specular.bump.diffuse,而file屬性中的link to layer set也分別改成specular.bump.diffuse。

連結完後就會跟下圖一樣了,其他材質就比照這方式,非常簡單


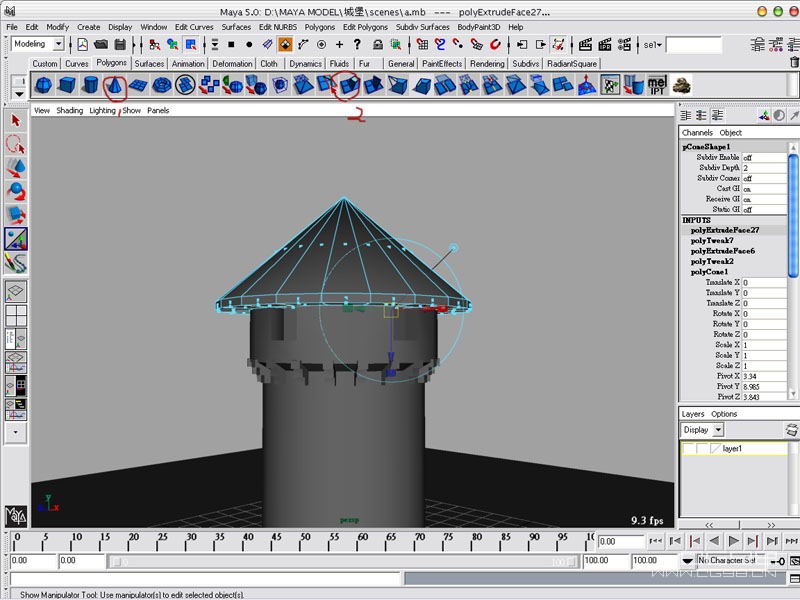
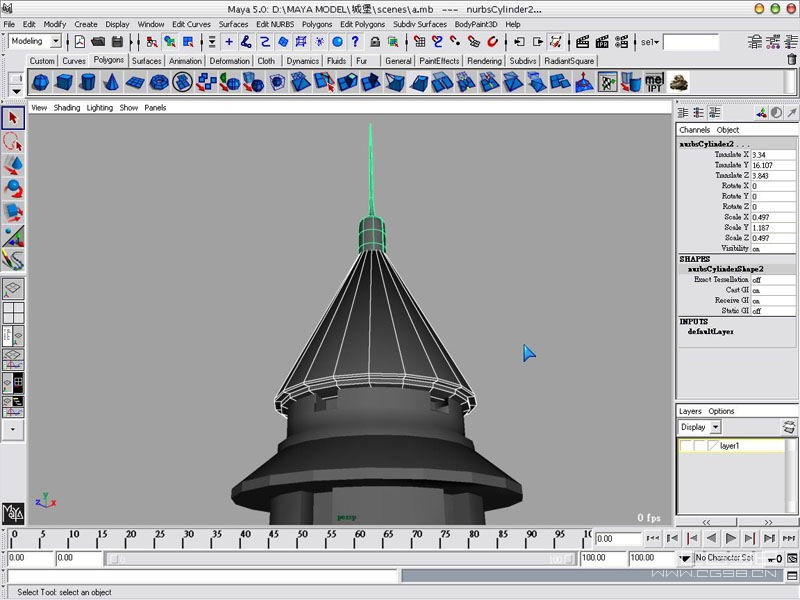
建立圓錐,並將底部伸長

建立圓柱並細分(細分方法語之前相同)並調整如圖

[page]
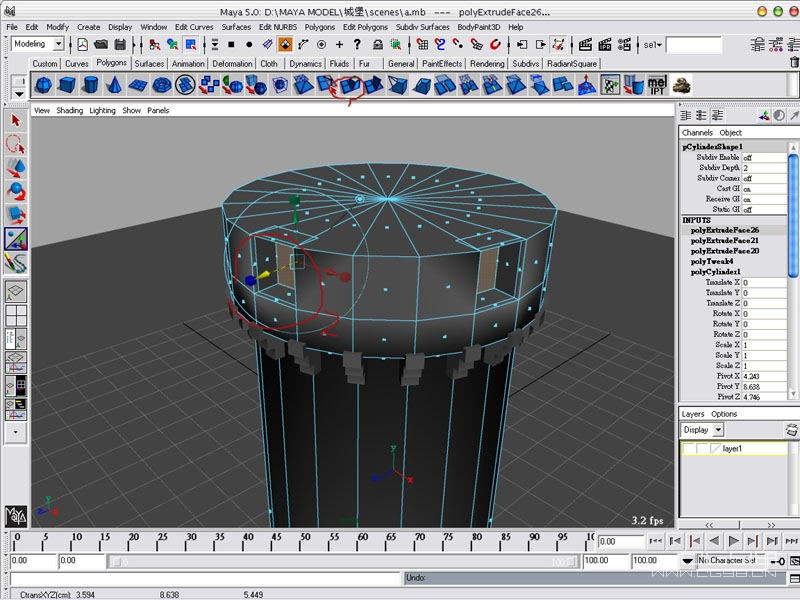
將face往內拉伸,之後的工作都是拉伸的動作,就不在多做解釋了,看圖就行了

做個小屋頂

選擇剛剛建好的圓塔,並複製一個,移到旁邊。
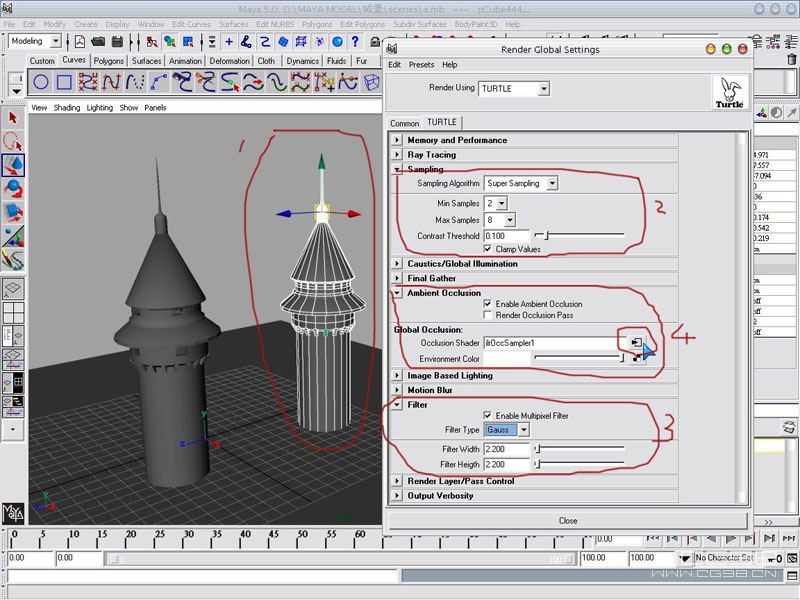
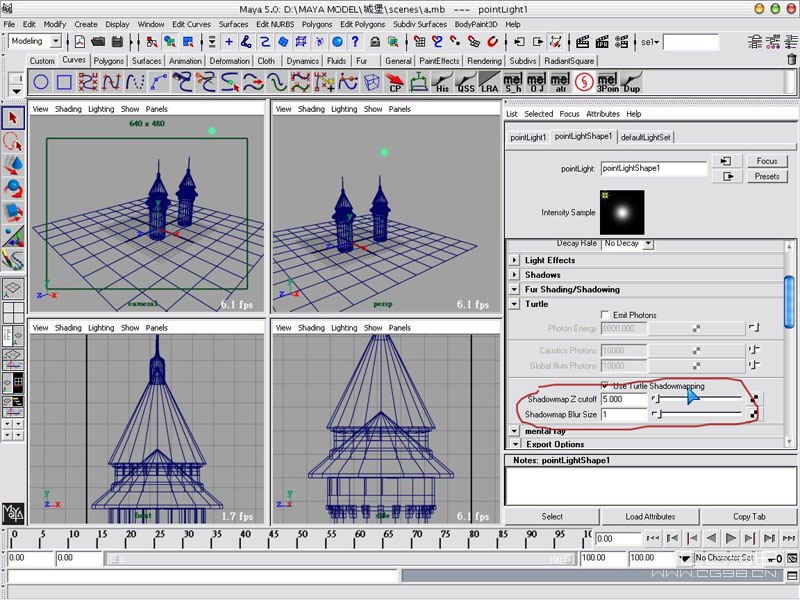
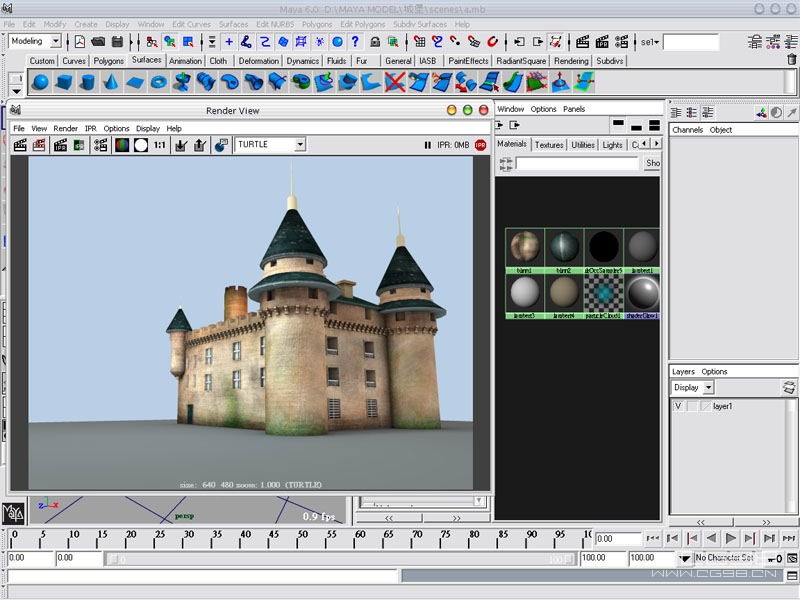
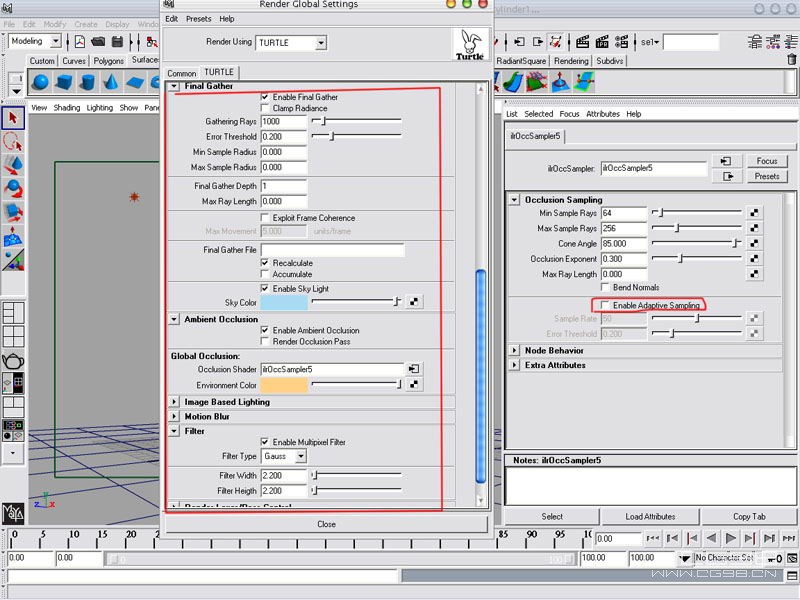
這時先渲染看看效果如何,開啟海龜渲染器並如圖設置,在occlusion shader選擇ilroccsampler1的材質球。
這時先渲染看看效果如何,開啟海龜渲染器並如圖設置,在occlusion shader選擇ilroccsampler1的材質球。


選擇point light,將燈光屬性如圖設置,這是要開啟陰影的

[page]
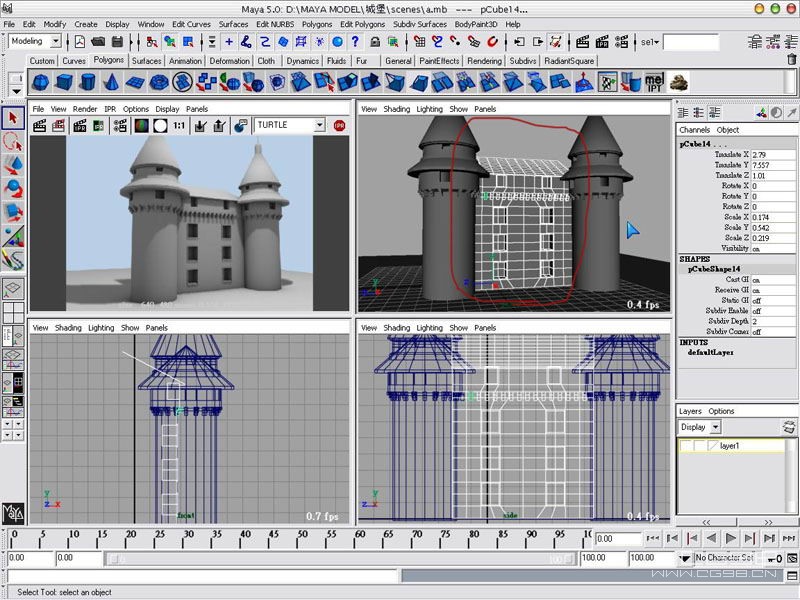
建立平面並旋轉調整,在應用extrude face做出窗戶的感覺,造型很簡單,依照之前的方法做,就能做出來了^^

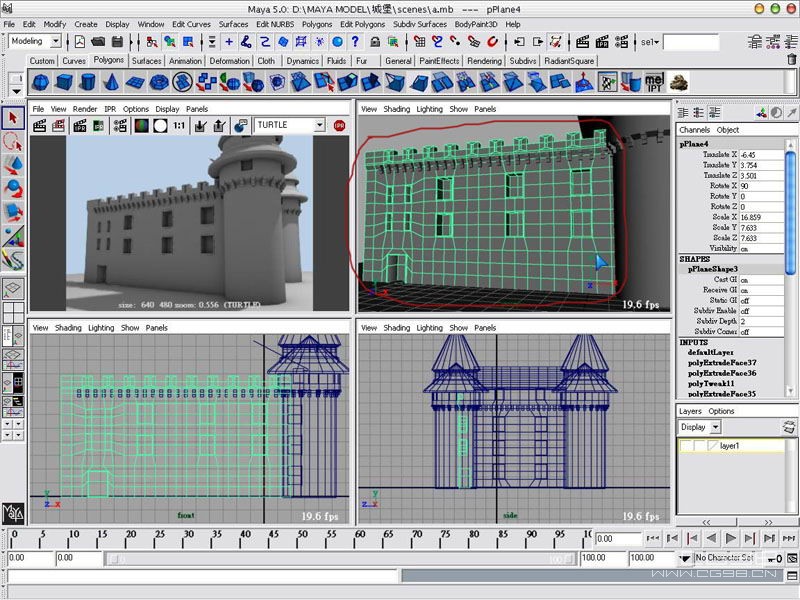
先建立平面並細分多一點,因為要做很多窗戶,這側面牆壁只需用到extrude face的指令,非常簡單

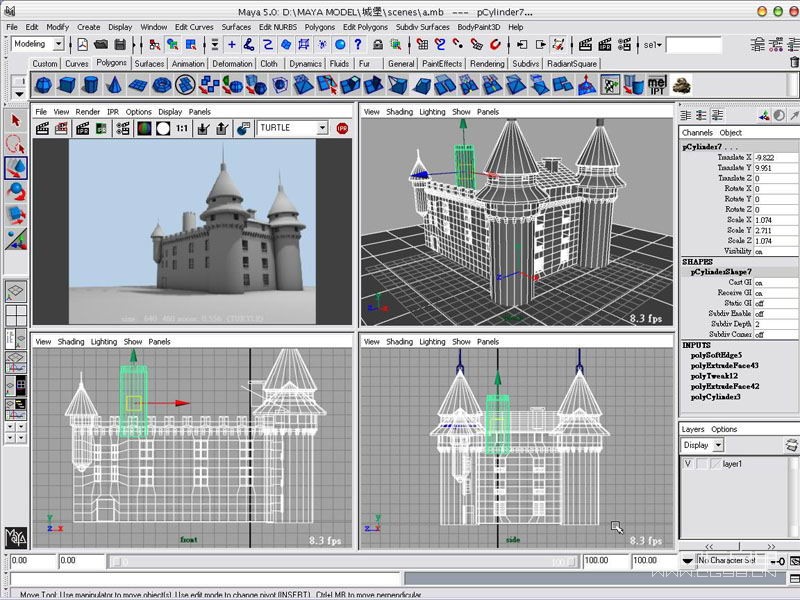
建造小圓塔,這也沒神麼好做的,把一些東西COPY過去縮小,在下方放個圓球做收尾就很有味道了,這次渲染居然只要17s,渲染的快又濛濛美美的,對於不擅長於打光的真是一大福音

建立其他東西,都是用cube做成的

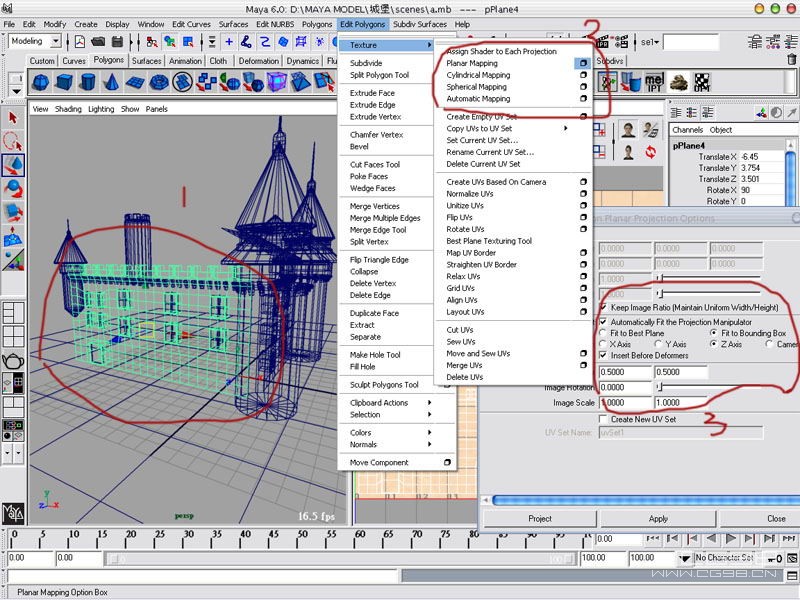
現在開始用UV貼圖,先選擇要貼圖的平面,在選Edit Polygon-texture-planer Mapping
並選擇貼圖的方向,對於圓柱體,可使用Cylindrical Mapping
並選擇貼圖的方向,對於圓柱體,可使用Cylindrical Mapping

[page]
這是剩下屋頂的材質貼圖,我也放上來,只要UV分好不要重疊,貼圖就不會有問題了

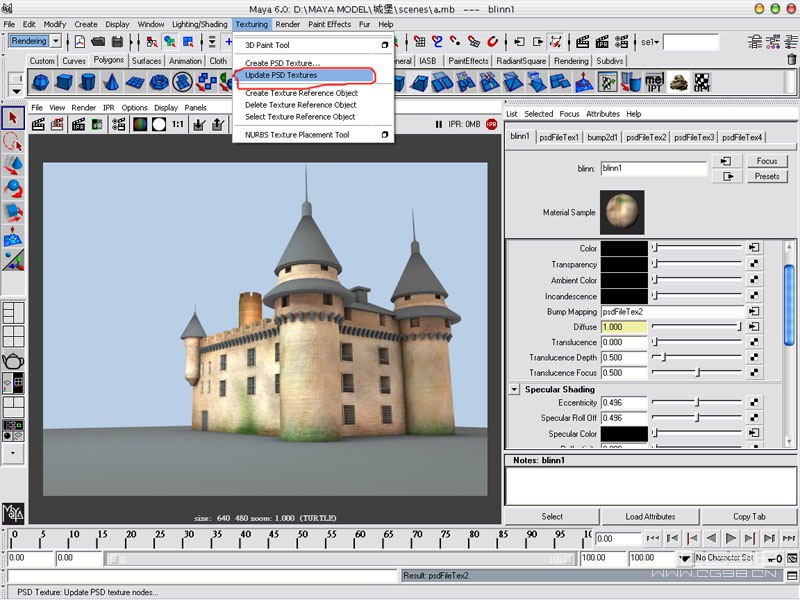
再畫貼圖的時候,如果想修改的話,在畫PSD的同時,修改完後存一下檔,再去MAYA選擇Render模組中的Textureing-Update PSD Textures,就能及時更新了,若不滿意在改.在存檔.再去更新,帳樣非常非常非常的方便,這樣就能拋棄DeepPaint和BadyPaint了,用PS就能輕鬆畫貼圖。

最後開啟做調整的工作了,並把剩下的東西隨便指定顏色

最後可以先渲染一張大張的試試,看看陰影或其他哪裡要改的,這時RENDER畫質還不要調高,這主要是要觀察bump的,因為當圖變大時,通常BUMP給人的感覺常常會跑掉,因為之前小圖都糊糊的,這樣能避免最終渲染時圖片出錯。

當一切準備完成,就能開啟finalRender並把ilrOccSampler裡面的勾勾可以取消掉了,最後耐心等待6分鐘,圖就完成了

[page]
在稍微用PS修改一下,由於收集的環境圖不多,時再找不到適合,合成成這副德行大家將就點,到這裡教學就告一段落了。

加载全部内容